
Diese 5 WordPress Plugins machen mehr aus Deinem Blog
 Als ich Anfang des Jahres von Jimdo auf WordPress umstieg, fehlte es mir noch an Erfahrung mit dem bekannten Open Source Content Management System. Aber nach und nach lernte ich nicht nur, wie man Plugins installiert, sondern auch, wie individuelle Anpassungen am Stylesheet und Quellcode vorgenommen werden. Und heute bin ich endlich in der Lage Dir meine persönlichen Plugin Highlights vorstellen zu können.
Als ich Anfang des Jahres von Jimdo auf WordPress umstieg, fehlte es mir noch an Erfahrung mit dem bekannten Open Source Content Management System. Aber nach und nach lernte ich nicht nur, wie man Plugins installiert, sondern auch, wie individuelle Anpassungen am Stylesheet und Quellcode vorgenommen werden. Und heute bin ich endlich in der Lage Dir meine persönlichen Plugin Highlights vorstellen zu können.
Mit diesen 5 WordPress Plugins machst Du mehr aus Deiner Website!
1. Share Buttons by AddToAny

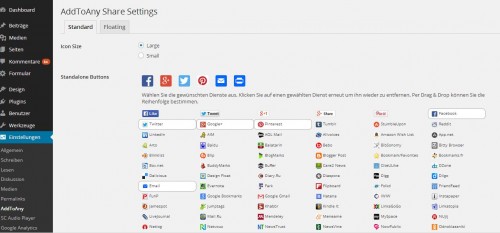
Es gibt hunderte von Social Plugins für WordPress, wovon ich einige ausprobiert habe. Doch wirklich zufrieden bin ich mit den Share Buttons vom AddToAny Plugin, das sich nach der Installation unter Einstellungen anpassen lässt. Für die Teilen-Buttons lassen sich an dieser Stelle sogar eigene Designs hinterlegen.

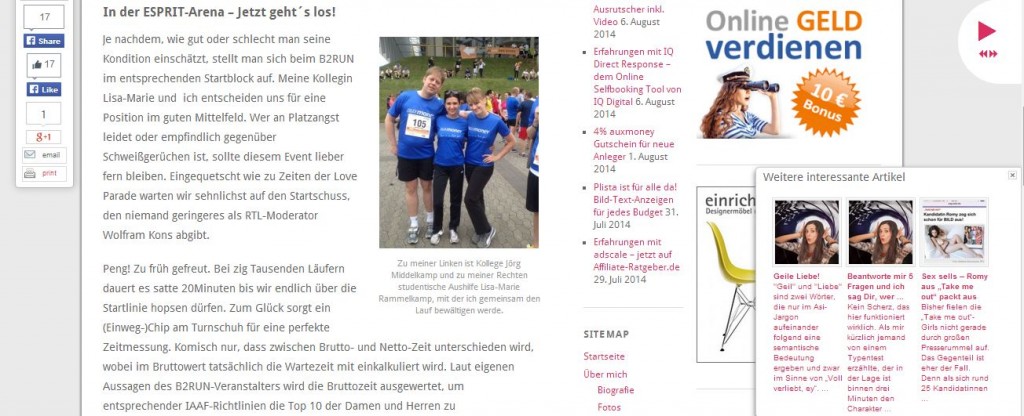
Neben der Standard-Integration innerhalb von Beiträgen und/oder Seiten besteht die Möglichkeit AddToAny Sharing Buttons als Floating Bar anzuzeigen. Ich habe mich entschieden zum Floaten ein anderes Social Plugin zu verwenden, da AddToAny kein facebook-Liken sondern lediglich facebook-Sharing integriert hat. Daher sollte der Like Button vom facebook Plugin ebenfalls aktiviert werden (siehe Beispiel rechts). Auf das Social Floating Plugin werde ich im nächsten Punkt eingehen.
2. Social Floating Bar von Digg Digg

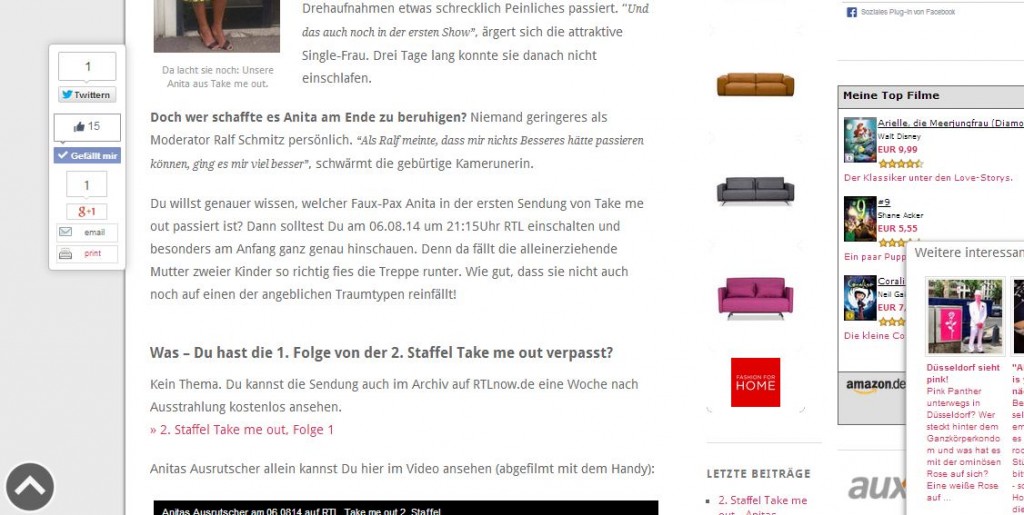
Wie bereits im Abschnitt darüber erwähnt, zeigt das Social Plugin Digg Digg nicht nur Share Buttons, sondern auch den facebook Like Button an. Denn gerade dieser wird wesentlich häufiger genutzt als die Teilen-Funktion und sollte daher in keinem Beitrag fehlen!

Übrigens kann Digg Digg wie AddToAny auf Beiträgen und Seiten fest eingebunden werden. Doch da sich Buttons weder individuell noch optisch gleichmäßig anzeigen lassen, verwende ich vom Digg Digg Plugin ausschließlich die Floating Bar.

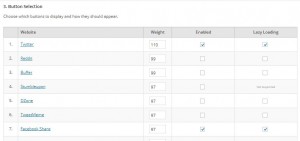
Bei Digg Digg ist die Funktion des E-Mail- und Druckbuttons nur in der Floating Bar aktivierbar. Um Dienste dazu- oder abzuwählen, klickt man im Dashboard auf Digg Digg > Floating Display. Weight definiert hierbei die Reihenfolge der einzelnen Social Icons und Lazy Loading optimiert die Ladezeit. Unter 2.5 in der Display Configuration empfehle ich den Wert 300 Pixel, damit die Floating Bar tatsächlich erst nach dem Scrollen und nicht zeitglich mit der AddToAny-Bar oberhalb von Beiträgen angezeigt wird.
3. Ähnliche Artikel anzeigen mit nrelate Flyout

Um Besuchern einen echten Mehrwert anzubieten, empfiehlt es sich ähnliche Beiträge mit anzeigen zu lassen. Das kann auf vielerlei Arten geschehen, z.B. in der Sidebar, unter Beiträgen oder als einfliegender Layer. Gerade letzteres ist mir dem nrelate Flyout Plugin wunderbar möglich. Nach der Plugin-Installation erscheint in der Admin-Oberfläche der neue Menü-Punkt nrelate. Im nrelate Dashboard lassen sich Kategorien ausschließen, so dass deren Artikel nicht als ähnliche Beiträge angezeigt werden. Hat man auf seinem WordPress Blog Artikel zu völlig verschiedenen Themen veröffentlicht, empfehle ich zusätzlich unter Flyout die Relevanz der Ergebnisse auf Medium zu setzen.
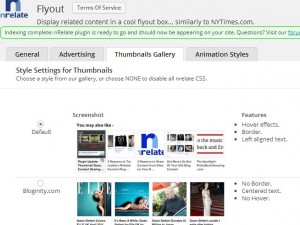
Ansonsten lässt sich bei nrelate so gut wie alles personalisieren: Die Größe der Vorschaubilder (inkl. Standard-Thumbnail), die Anzahl der Empfehlungen, die Länge des angezeigten Textes und an welcher Stelle wie groß das nrelate Modul ausgefahren werden soll. Für eine perfekte Optik sorgt eine große Auswahl an Style Settings für Vorschau-Artikel und Animationen. Aber auch hier ist das Verwenden einer komplett eigenen CSS-Datei möglich.
Falls Dir mein nrelate Layer besonders gut gefällt, die Thumbnail Gallery ist Default und als Animation Style verwende ich Simple.

4. Das Plugin zum Nach-Oben-Scrollen WPFront Scroll Top
Die Verwendung von Scroll-to-Top-Plugins hat sowohl Vor- als auch Nachteile. Zum einen gelangen Leser schneller wieder nach oben, was aus Usability-Sicht durchaus einen Mehrwert darstellt, aber zum anderen steigt die Versuchung Artikel nicht mehr bis zum Ende durchzulesen. Da ich aber davon ausgehe, dass wirklich interessante Artikel stets bis zum Ende durchgelesen werden, halte ich den Einsatz von WPFront Scroll Top für empfehlenswert. Am sinnvollsten macht er sich in der rechten unteren Ecke. Doch da ich hier bereits nrelate für ähnliche Beiträge verwende, habe ich mich für eine Platzierung unten links entschieden. Immerhin haben es die Besucher dann nicht ganz so leicht nach oben zu scrollen;)
Zu den Einstellungen von WPFront Scroll Top sei gesagt, dass diese sehr übersichtlich sind und viele Möglichkeiten zur individuellen Anpassung bereit halten. Neben einer großen Auswahl vorgefertigter Scroll-Buttons, lässt sich auch ein eigenes Design verwenden. Ab wann, wie lange und auf welcher Bildschirmgröße (wichtig für Responsive Design) der Button angezeigt wird, gehört ebenso zu den Einstellungsmöglichkeiten.

5. WP PageNavi und WP PageNavi Style für mehr Pepp
In der Tat handelt es sich hier um gleich zwei Plugins, die allerdings aufeinander aufbauen. Denn ohne Stylesheet vom WP PageNavi Style Plugin sieht das WP PageNavi Plugin ziemlich traurig aus. Insofern erst letzteres und dann das Styling Plugin installieren.
Doch was hat es mit dem WP PageNavi Plugin auf sich? Im folgenden Beispiel siehst du die Navigation unter Artikel-Seiten auf herkömmliche Weise und mit dem WP Page Navi Plugin untereinander:

Wie man auf den ersten Blick erkennt, bietet das WP PageNavi eine übersichtliche Darstellung vorhandener Seiten und die Möglichkeit direkt auf diese zu gelangen. Da kann die einfache Anzeige von „Ältere Artikel“ und „Neuere Artikel“ bei weitem nicht mithalten.
Und so funktioniert der Einbau von WP PageNavi!
Nach der Installation von Wp PageNavi bedarf es einiger Änderungen am Quellcode mithilfe des integrierten WordPress Editors (unter Design im Admin-Bereich) vorzunehmen. Auf allen Seiten, wo die Div-Container „nav-previous“ und „nav-next“verwendet werden, müssen diese gegen den PHP-Befehl wp_pagenavi() eingetauscht werden. In meinem Template befinden sich diese Navigations-Container unter archive.php, author.php, category.php, index.php, search.php, single.php als auch tag.php, wo ich diese ausgeblendet und um den WP PageNavi Code ergänzt habe.

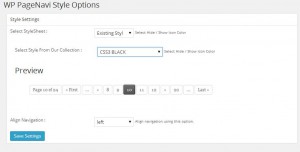
Unter Einstellungen im Admin-Menü kann anschließend bestimmt werden, was in der Navigation für ein Text stehen soll, wie viele Seiten direkt anklickbar sind und ob große Seitenzahlen als ein Vielfaches von z.B. 5 angezeigt werden sollen, sprich 10, 15, 20, 25, etc.

Doch damit das Menü wirklich so gut aussieht, wie in meinem Beispiel, bedarf es der Aktivierung des WP PageNavi Style Plugins, das Dank großer Styling-Auswahl sicherlich auch das richtige für Dein WordPress-Template zu bieten hat.