WordPress Beiträge automatisch mit Jetpack auf facebook teilen mit ausgewähltem Bild (inkl. Google+ & co.)
Wozu Beiträge automatisch auf facebook Teilen?

Wer einen Blog betreibt, möchte seine Nutzer auch auf sozialen Portalen stets auf dem Laufenden halten. Ohne entsprechendes Plugin bedeutet das konkret: Jede neue Veröffentlichung muss manuell in dem jeweiligen sozialen Netzwerk geteilt werden. Nimmt man allein die gängigen Portale, wie facebook, Twitter und Google+, kommen schnell fünf bis zehn Minuten an Arbeit zusammen. Und das pro Beitrag! Ein Aufwand, den man sich mit diesen zwei Plugins zukünftig vollkommen sparen kann.
1. Mit Jetpack by WordPress.com Beiträge automatisch auf facebook Teilen (inkl. Google+ und Twitter)
Mit dem Jetpack Plugin tun sich zahlreiche Möglichkeiten auf, u.a. das Einfügen von sozialen Buttons, Kommentaren oder Widgets. In diesem Beitrag möchte ich hauptsächlich auf die Verwendung von Jetpack als Instrument zur Verbreitung aktueller Beiträge in sozialen Netzwerken berichten.
Nach der Installation des Plugins (unter Plugins > Installierte Plugins > Installieren nach Jetpack by WordPress.com suchen, installieren und aktivieren) ist es Notwendig einen Jetpack-Account zu erstellen und diesen mit dem WordPress-Blog zu verbinden. Das ist jedoch völlig unkompliziert und dauert weniger als 1 Minute. Anschließend klickt man im Admin-Bereich des WordPress-Blogs auf Einstellungen > Sharing.

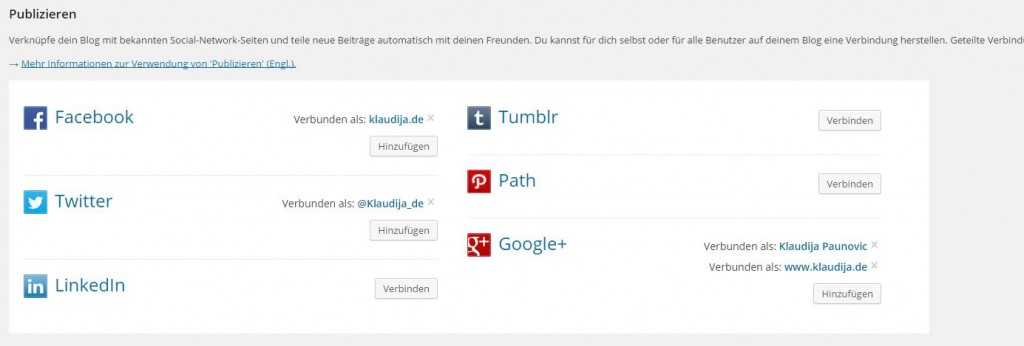
Nun kann man ganz einfach die sozialen Konten verknüpfen, indem man auf Hinzufügen klickt.
Aber Achtung! Während man bei Google+ sowohl das Profil als auch die zum Profil zugehörigen Seiten hinterlegen kann, klappt das für facebook nicht. Wer ein facebook Profil hinterlegt, kann nicht zusätzlich eine facebook Seite hinzufügen, über die man Admin Rechte verfügt. Doch mit einem Trick kann man tatsächlich beides hinterlegen! Man muss lediglich ein zweites facebook Profil anlegen, das auch zum Administrator der facebook Page ernannt wird. Ist man in diesem neuen Profil eingeloggt, funktioniert das Hinzufügen der facebook Seite über dieses Profil bei Jetpack einwandfrei.

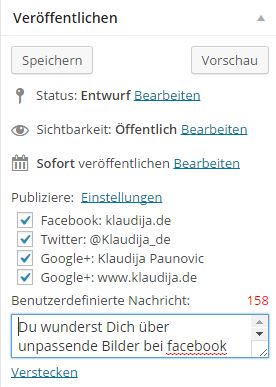
Das Beste am JetPack Plugin ist die Möglichkeit benutzerdefinierte Nachrichten voran zu stellen (siehe Screenshot rechts). Dadurch sehen die Postings bei facebook „echter“ aus und können z.B. mit Hashtags versehen werden. Ich empfehle Euch dringend dieses Feld, zu sehen auf der Beitragsseite, zu nutzen! Natürlich lassen sich auch soziale Profile aus der automatischen Verbreitung vor der Veröffentlichung manuell abwählen. Ist ein Beitrag erst einmal veröffentlicht, kann kein automatisches Sharing erneut durch Jetpack ausgeführt werden. Also bitte gut nachdenken, bevor ein Beitrag online gestellt wird.
Eine andere Möglichkeit zur Verbreitung von Inhalten auf facebook ist die Verwendung eines Feed Verteilers, wie z.B. RSS GRaffiti verwenden. Mehr dazu unter Optional: RSS Graffiti einrichten weiter unten im Text. Allerdings wirken geteilte Inhalte durch Jetpack echter als ein gefeedeter Post.
2. Mit Facebook Open Graph Meta Tags for WordPress das richtige Bild für automatische Posts definieren
Damit die automatische Verbreitung Deiner Inhalte auch wirklich sauber gelingt, gilt es noch dafür zu sorgen, dass zu jedem Beitrag das passende Bild gezogen wird. Denn leider gelingt das nicht immer, so dass plötzlich ein anderes Bild Deines Blogs in dem facebook-Beitrag angezeigt wird.

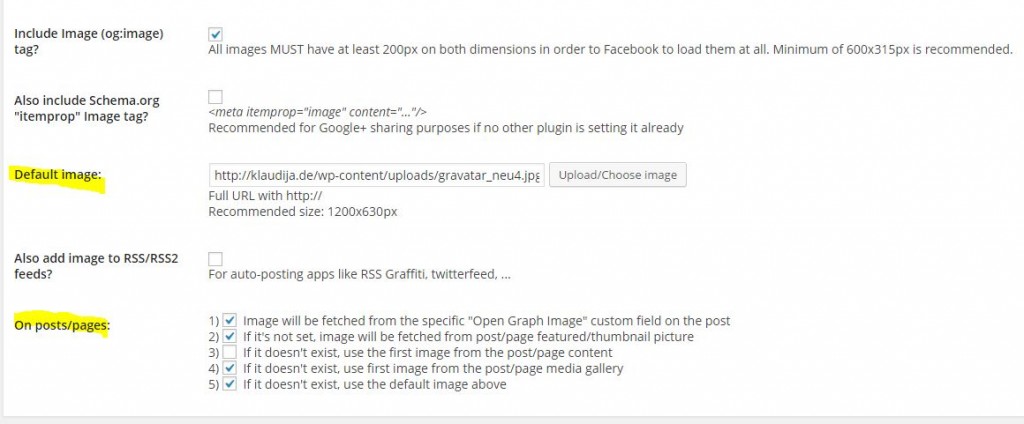
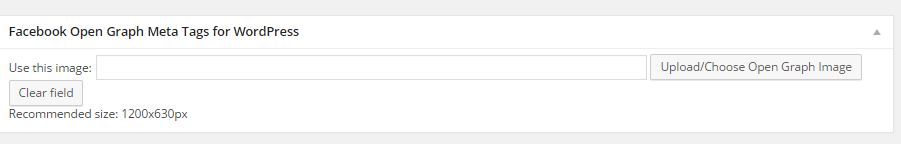
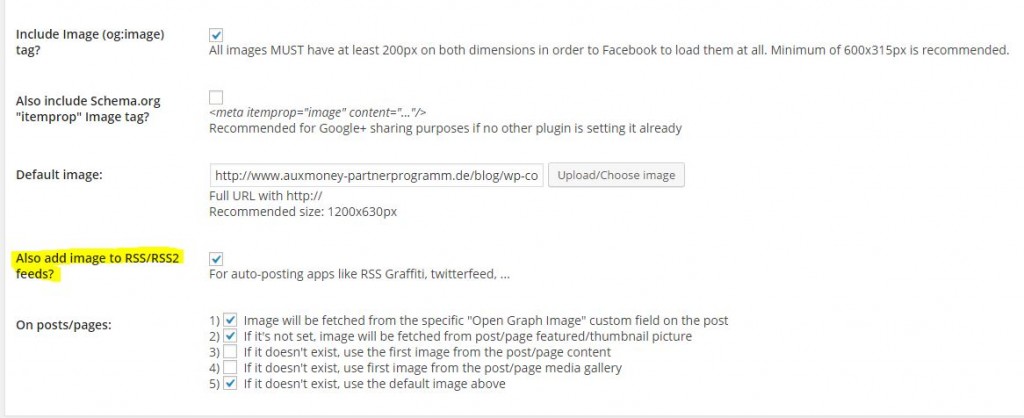
Um also wirklich stets das richtige Bild automatisiert anzeigen zu lassen, empfehle ich das Plugin Facebook Open Graph Meta Tags for WordPress. Damit lässt sich genau definieren, von wo das Bild für den Post stammen soll. Dazu unter Einstellungen auf Facebook Open Graph Tags klicken und runter scrollen bis man zu dieser Stelle, siehe Screenshot gelangt:
An der Stelle Default Image lässt sich ein Alternativ-Bild für alle facebook-Posts hinterlegen. Damit dieses aber auch tatsächlich berücksichtigt wird, muss bei On posts/pages unter Punkt 5) unbedingt ein Haken gesetzt werden.
Stellt man den facebook Open Graph Tag wie im obigen Beispiel ein, würde folgende Reihenfolge das Bild für den Post festlegen. 1) Gibt es ein Bild, das in dem Beitrag als Open Graph Image definiert wurde und größer als 200 x 200 Pixel ist, dann nehme dieses. 2) Gibt es kein Bild in 1), aber ein Thumbnail (in der Mindestgröße), verwende das. Punkt 3) sollte nicht aktiviert werden, da hiermit einfach immer das erste Bild der Website genommen wird, solange 1) und 2) nicht in Frage kommen. Das bedeutet, wenn auf dem WordPress Blog z.b. ein Werbebanner im Header eingebunden ist, würde dieser als Beitragsbild in Frage kommen. Also einfach keinen Haken dran machen und schon ist das Hauptproblem für falsch bebilderte facebook-Posts eliminiert! Punkt 4) ist besonders empfehlenswert und sucht nach einem Bild, das für diesen Beitrag extra in die Mediengalerie hochgeladen wurde. Gibt es mehrere, greift es auf das neueste zu. Verwendet man im Beitrag ein Bild, das bereits in der Mediengalerie existierte, würde dieses NICHT als Post-Image benutzt werden. Punkt 5) stellt den wichtigsten Punkt dar, da hiermit wirklich eine Alternative zum Beitrags-Bild oder Thumbnail hinterlegt wird.

So sieht das neue Feld auf der Beitragsseite für Punkt 1) aus. Das ausgewählte Bild ist im Beitrag selber nicht sichtbar!
Zum Glück funktioniert das Ganze nicht nur für facebook Posts, sondern auch für Google+ Beiträge, wenn man einen Haken unter Also include Schema-.org „itemprop“ image tag setzt!
Automatisches Sharing funktioniert nicht mit Jetpack bei facebook?
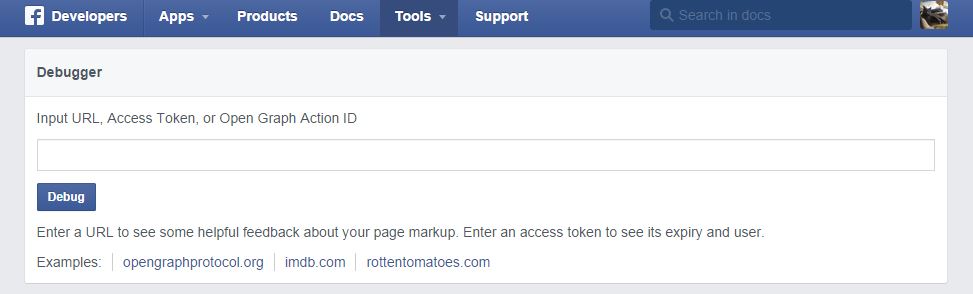
Dafür kann es mehrere Ursachen geben. Einer der häufigsten Gründe ist das Vorhandensein doppelter Open Graph Tags. Denn mehrere Plugins, u.a. das SEO Plugin Yoast, Addtoany Share Buttons and Icons und viele Weitere. Um das zu überprüfen, sollte man einfach den Quelltext einer Seite nach OG-Tags durchsuchen. Sind diese tatsächlich vollständig oder teilweise doppelt vorhanden, hilft nichts weiter außer das testweise Deaktivieren einzelner Plugins bis man den Auslöser gefunden hat. Bei mir ist es Addtoany gewesen…eine Fehleranalyse funktioniert sehr gut mit dem facebook Debugger. Wenn man hier die Web-Adresse des zu teilenden Beitrages eingibt, kann man detailliert sehen, wie facebook die OG-Tags liest und ein Posting kreiert.

Optional: RSS Graffiti einrichten
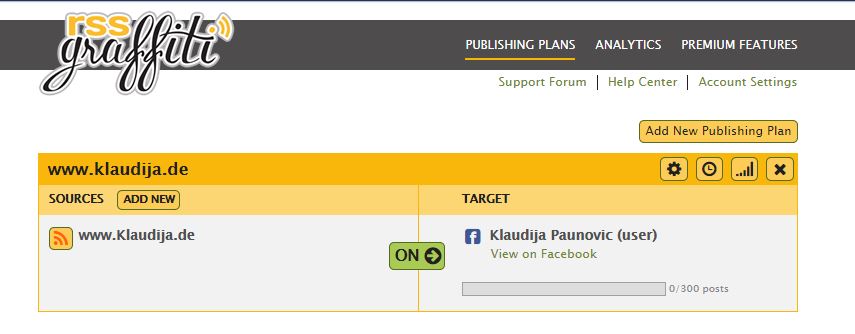
Wie in Teil 1 beschrieben, lässt sich zum automatischen Teilen auf facebook RSS Graffiti verwenden. Dazu einfach in das entsprechende facebook Profil oder entsprechende facebook Seite einloggen, in die Suche RSS Graffiti eingeben, auf die App klicken und schon kann´s losgehen.

Im Beispiel-Bild habe ich eine Verknüpfung von meinem Blog zu meinem facebook-Profil angelegt. Das geht wirklich ganz einfach, indem man einen Publishing Plan mit der Feed-URL und dem facebook Konto anlegt. Die Feed-URL besteht bei einem WordPress-Blog aus der URL plus der Endung /rss. Beispiel: Ein RSS-Feed von www.klaudija.de heißt demnach www.klaudija.de/rss.
Des Weiteren empfehle ich unter POST STYLE einen Haken bei Facebook Default Formatting zu machen. Detailliertere Informationen zu RSS Graffiti gibt es unter support.rssgraffiti.com. Die meisten Einstellungen sind jedoch selbsterklärend.

Jetzt fehlt nur noch eine Sache. Und zwar muss nun im Plugin Facebook Open Graph Meta Tags for WordPress ein Haken gesetzt werden, siehe Bild an welcher Stelle, damit auch RSS GRaffiti in der Lage ist, dasselbe Beitragsbild wie die automatischen Postings zu verwenden. Nun steht einer automatisierten Verbreitung Deiner Blog-Inhalte wirklich nichts mehr im Wege!
Quellenverzeichnis
- Blog ecomstyle
- Blog Jetpack.me