
Das Cache Plugin Problem: Weiße Seite wird statt Inhalt angezeigt
Was ist ein Cache Plugin und wozu ist es gut?
Cache (zu deutsch „Puffer“) Plugins werden dazu verwendet die Ladezeit beim Aufruf von Webseiten zu verkürzen, indem sie dynamisch erzeugte Inhalte als statische Version in einem Zwischenspeicher ablegen, z.B. als lokale Kopie auf dem Rechner des Internetnutzers. Wird nun erneut auf die Webseite zugegriffen, erscheint der statische Quelltext aus dem Cache und muss nicht neu über den Server abgerufen werden.
Das spart Ressourcen ein und sorgt für einen schnelleren Aufbau der Webseite. Und weil die Ladezeit einen wichtigen Onpage Faktor in der Suchmaschinenoptimierung (Abk. SEO) darstellt, sollte dieser Wert mit kostenlosen Analyse-Tools wie z.B. PageSpeed Insights von Google stets im Auge behalten werden.
Das typische Cache Plugin Problem
Obwohl ich verschiedene Cache Plugins ausprobiert habe, ergab sich früher oder später stets dasselbe Problem. Es fehlten plötzlich Inhalte auf meiner Webseite, bzw. es wurde eine weiße Seite angezeigt. Ein Klick auf den „Cache leeren“-Button im Admin-Bereich half genausowenig weiter wie eine Reduzierung des Cache-Timeouts in den Einstellungen der einzelnen Cache Plugins.

Doch ich bin bei weitem nicht der einzige WP Nutzer, bei dem dieses seltsame Cache Problem auftritt. Der Autor mit dem Pseudonym „Themenmixer“ beschreibt in seinem Blog-Beitrag Weiße Seite im WordPress-Frontend ähnliche Schwierigkeiten mit Cachify, einem Cache Plugin von Sergej Müller. Auch viele meiner Kollegen bei auxmoney weisen ähnliche Erfahrungen mit WordPress Cache Plugins auf und verzichten daher bewusst auf deren Verwendung.
Problemlösung: Statt Cache Plugin, Browser Caching in .htaccess definieren
Ein Cache Plugin stellt nur eine Möglichkeit dar, um Browser Caching zu aktivieren. Denn man kann das verantwortliche Modul „mod_expires“ auch direkt über die .htaccess-Datei ansprechen. Nachdem ich verschiedene Versionen von mod_expires aus dem Internet ausprobiert habe, kann ich den folgenden Code am meisten empfehlen. Immerhin erzielte ich mit diesem eine Steigerung um vier Punkte bei Pagespeed Insight.
[code]
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/ico "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/jpg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType text/html "access plus 7 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"
ExpiresByType application/xhtml-xml "access plus 600 seconds"
</IfModule>
[/code]
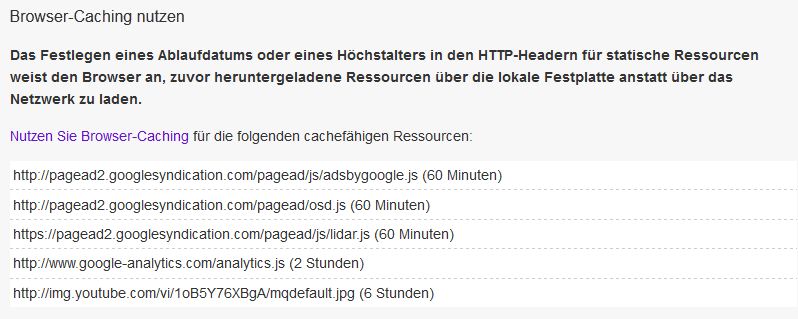
Übrigens funktioniert das Ganze nur für Dateien auf dem eigenen Server, nicht für externe Ressourcen. Es kann also sein, dass man trotz der Aktivierung von mod_expires folgende Meldung bei PageSpeed Insight erhält, die man getrost ignorieren kann:

Aber die größte Steigerung hat bei mir mod_deflate mit satten vierzehn Punkten im Google Speedtest gebracht! Dazu sollten folgende Codezeilen ebebfalls in die .htaccess-Datei eingetragen werden.
[code]
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/php text/css text/js text/javascript text/javascript-x
</IfModule>
[/code]
Eine weitere Verbesserung der Performance (immerhin zwei Punkte im Pingdom Website Speed Test) erzielte ich mit dieser zusätzlichen Javascript-CacheDefinition:
[code]
<filesMatch "\\.(js|js.gz)$">
Header set Cache-Control "max-age=604800, private"
</filesMatch>
[/code]