DSGVO Special: Google Webfonts direkt auf dem Server installieren? So geht´s!
Verhindere mit der folgenden Anleitung, dass Google alle IP-Adressen mitliest!
Dank DGSVO (verbindlich seit dem 25. Mai) setzen sich die meisten überhaupt erst mit dem Thema Datenschutz auseinander. Dabei kamen nicht nur nervige Pflichten, sondern auch schockierende Wahrheiten ans Licht. So sammelt Google nicht nur dann Daten, wenn das beliebte Analyse-Tool Google Analytics verwendet wird, sondern auch dann, wenn Google Fonts, Google Maps oder Youtube auf der Webseite eingebunden sind. Denn da das Laden dieser in der Regel vom Google Server aus geschieht, werden die IP-Adresse aller Webseitennutzer gespeichert und lassen sich auf diese Weise im World Wide Web verfolgen.
Um das zu verhindern, sollte man sämtliche Google-Dienste überdenken. So bin ich schon längst von Google Analytics auf die gleichermaßen kostenlose Alternative Matomo umgestiegen. Wie genau das funktioniert, habe ich bereits in dem Artikel „Matomo statt Google Analytics – So genial ist das Open Source Analyse Tool“ beschrieben.
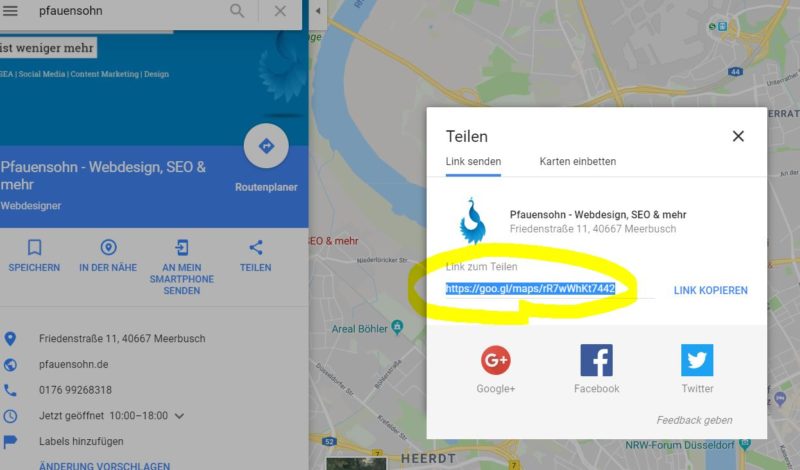
Besonders einfach lässt sich Google Maps datenschutzfreundlich in eine Webseite einbinden. Und zwar, indem man einen Screenshot von dieser erstellt und mit dem Google Maps Eintrag verlinkt. Das könnte dann z.B. so aussehen:
Screenshot von Google Maps für Pfauensohn-Webdesign

Link zu Google Maps herausfinden

Für Google Webfonts ist das allerdings gar nicht so leicht. Denn wie schnell diese von deinem Server statt vom Google Delivery Network (GDN) geladen werden, hängt stark von den Möglichkeiten deines WordPress Themes ab.
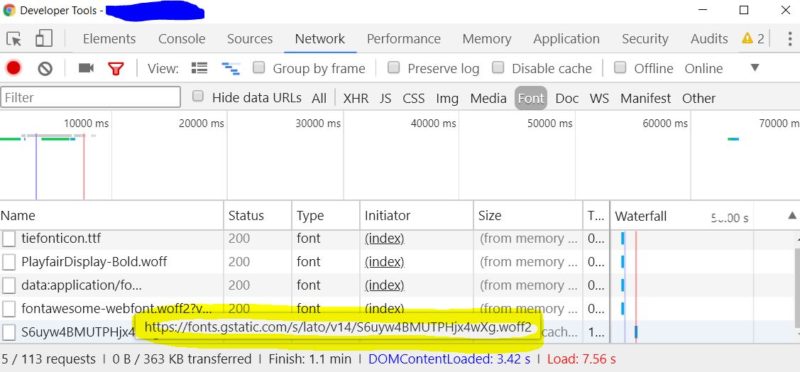
Doch zunächst stellt sich die Frage: „Habe ich überhaupt Google Fonts vom GDN auf meiner Webseite?“ Diese Frage lässt sich ganz leicht mit dem Google Developer Tool beantworten.
Öffne deine Seite in Google Chrome, drücke F12 auf deiner Tastatur und klicke im neu aufploppenden Developer Tool auf Network und darunter auf Font. Nun werden dir alle Schriften angezeigt, die deine Webseite lädt. Wenn du mit der Maus drüber fährst, siehst du den Browserpfad. Beginnt dieser mit „https://fonts.gtatic.com“ sind auf deiner Webseite Google Fonts vorhanden, die du unbedingt direkt auf dem Server installieren solltest. Übrigens erfährst du auf diese Weise auch, wie diese heißen. Der Name ist in der URL enthalten, also z.b. „https://fonts.gtatic.com/s/roboto/…“ steht für eine Google Font namens Roboto.

Sollten dir gar keine Schriften angezeigt werden, lade die Seite einfach noch mal mit dem geöffneten Developer Tool (durch Drücken von F5). Wenn danach noch immer keine einzige Schrift angezeigt wird, nutzt du vermutlich Standart-Schriftarten wie Verdana, Arial oder Georgia, die jeder auf seinem PC installiert hat und daher nicht unter den Netzwerk-Aktivitäten aufgelistet sind.
Noch eine letzte Sache, bevor es wirklich losgeht. Bis vor kurzem hat WordPress stets die Google Font Open Sans vom GDN automatisiert für das Backend eingebunden, so dass Google praktisch jeden deiner Schritte im Dashboard tracken konnte. Das sollte nun durch Verwenden einer aktuellen WordPress-Version behoben worden sein. Falls nicht, lade dir das Plugin Disable Google Fonts herunter und schon sollte das Developer Tool auch im Backend deiner WordPress-Seite keine unnötigen Google Fonts mehr erkennen.
Im folgenden Artikel versuche ich zwei Lösungswege anzubieten, die dich bei dem Unterfangen die Google Fonts direkt auf dem Server zu installieren sicherlich unterstützen können. Beginnen wir mit der einfachen Lösung 😉
Lösung 1: Google Webfonts direkt auf dem Server beim Avada-Theme installieren

Die meisten meiner Webseiten erstelle ich mittlerweile mit dem Avada-Theme (erhältlich bei Themeforest), da es 100% individualisierbar und stets auf dem neuesten technischen Stand von den Entwicklern gehalten wird. So auch hinsichtlich der neuen Privacy Verordnung.
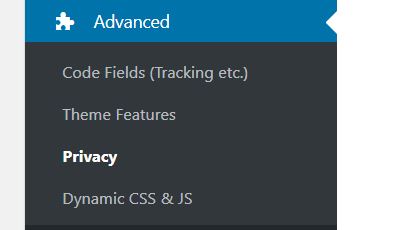
Nach dem neuesten Update auf Avada-Version 5.5.2 erwartet den Webbseitenbetreiber in den Theme Options unter Advanced die neue Rubrik Privacy.
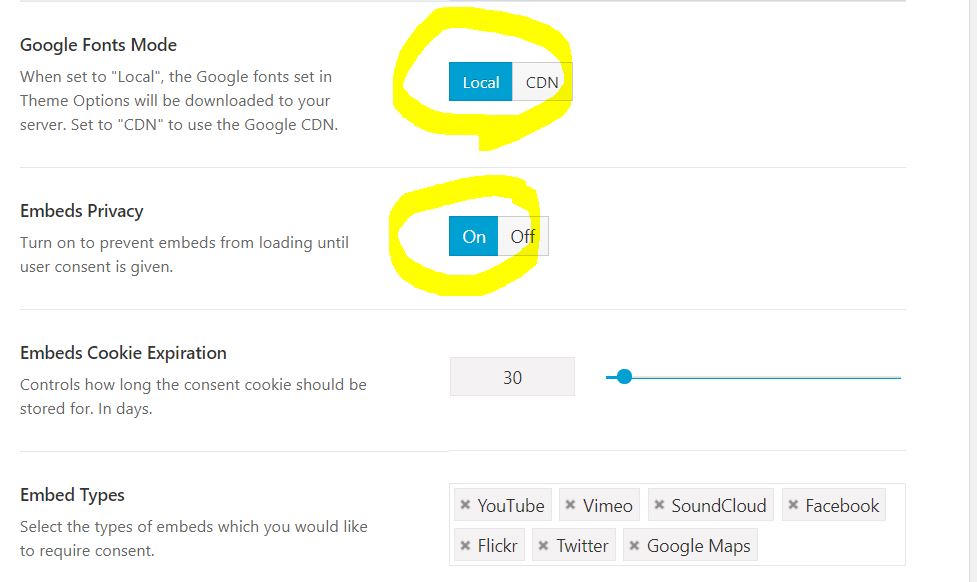
Auf dieser Seite gibt es nun die Möglichkeit Google Fonts direkt Lokal einzubinden. So schnell sind Google Fonts auf deinem Server installiert!
Übrigens kann man hier auch das direkte Laden von Google Maps, Youtube & Co. ohne implizite Nutzereinwilligung verhindern, indem man darunter die Embeds Privacy aktiviert.
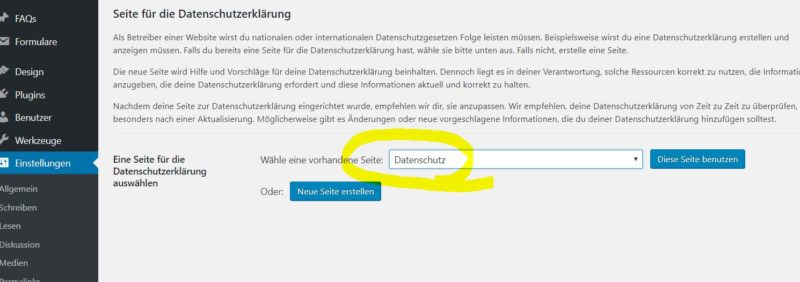
 Solltest du Embeds Privacy aktiviert haben, bedenke bitte, dass Avada ein englischsprachiges Theme ist. Um diesen Text für deine Besucher korrekt in deutsch darzustellen, empfehle ich das Plugin „Loco translate„, mit dem sich Sprachdateien ganz unkompliziert übersetzen lassen (mehr dazu folgt gleich). Weiter muss noch in WordPress unter Einstellungen -> Datenschutz die korrekte Datenschutz-Seite hinterlegt werden, damit auch der Link dazu in dem Datenschutzhinweis enthalten ist.
Solltest du Embeds Privacy aktiviert haben, bedenke bitte, dass Avada ein englischsprachiges Theme ist. Um diesen Text für deine Besucher korrekt in deutsch darzustellen, empfehle ich das Plugin „Loco translate„, mit dem sich Sprachdateien ganz unkompliziert übersetzen lassen (mehr dazu folgt gleich). Weiter muss noch in WordPress unter Einstellungen -> Datenschutz die korrekte Datenschutz-Seite hinterlegt werden, damit auch der Link dazu in dem Datenschutzhinweis enthalten ist.

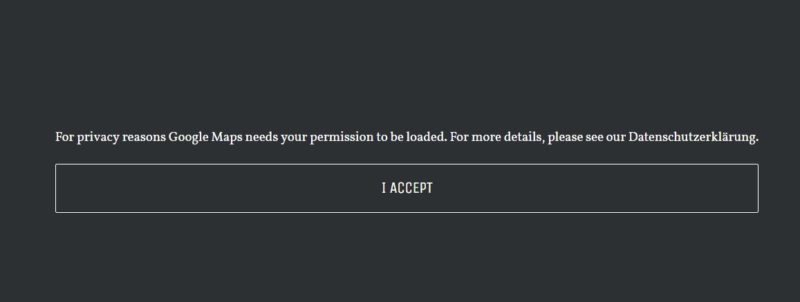
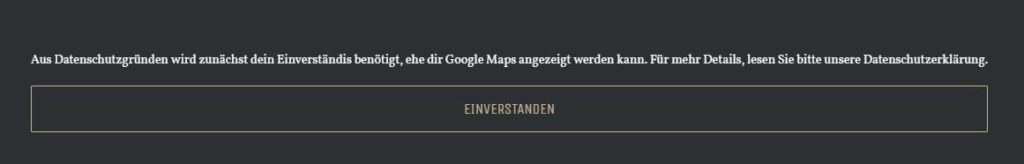
Im Frontend sieht das Ganze ohne Übersetzung zunächst so aus:

Übersetzen mit Loco Translate

Nach Aktivieren des Plugins erscheint im Dashboard der Punkt „Loco Translate“. Damit du nicht bei jedem Theme Update erneut die Sprachdateien übersetzen musst, kopiere zuerst den „Languages“-Ordner aus dem Haupttheme mitsamt seines Inhalts via FTP in das Child-Theme.
Wenn du bisher noch kein Child-Theme genutzt hast, wird es höchste Zeit. Ansonsten werden bei jedem Update die Dateien überschrieben und du kannst die ganze Übersetzungsarbeit wiederholen.
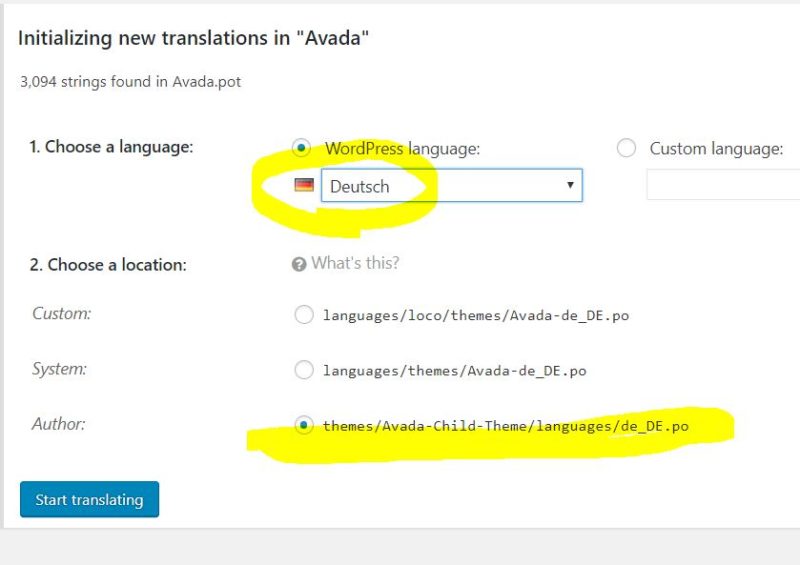
Zurück zu Loco Translate im WordPress Dashboard. Wähle hier Themes aus und klicke auf das Child Theme. In der Regel sollte hier noch keine Sprache zur Auswahl stehen. Klicke daher auf +New language. Im Anschluss erscheint dieses Fenster, das ich dir empfehle wie folgt auszufüllen.

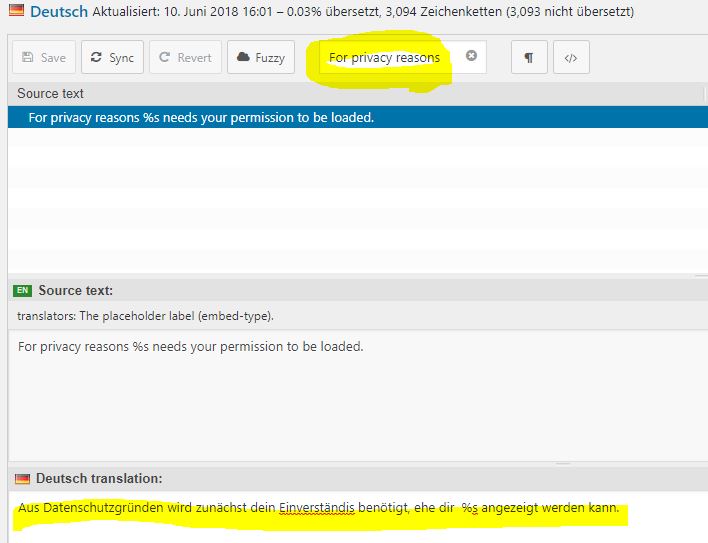
Nach dem Klicken auf „Start translating“ kann es auch schon losgehen. Im Suchfeld gibst du einen Teil des Textes ein und sobald du diesen gefunden hast, kannst du ihn im Feld darunter übersetzen.

Nicht vergessen, dass auch noch der zweite Satz „For more Details please see our …“ und der Button-Text „I accept“ übersetzt werden sollten. Erst dann haben wir auch diesen Teil bestmöglich umgesetzt.

Wenn du fertig bist, kannst du Loco Translate deaktivieren, um Ladezeit zu sparen. Denn je mehr Plugins, umso mehr Css-Dateien, Scripte & co werden beim Aufruf deiner Webseite geladen.
Du hast trotz allem noch immer Fonts vom GDN auf deiner Webseite? Dann prüfe bitte auch andere sichtbare Elemente wie z.B. den Revolution Slider auf die hinterlegten Schriftarten, da diese nicht von Avada, sondern direkt aus dem Plugin selber geladen werden.
Lösung 2: Für jedes andere WordPress Theme & HTML-Seite
Schritt 1: Alle Google Fonts überschreiben mit Standartschriftarten
Hierfür solltest du grundlegende HTML- & CSS-Kenntnisse besitzen. Keine Sorge, das meiste wird in diesem Artikel behandelt werden. Um aber deine Schriften in allen Bereichen zu überschreiben, können individuelle Anpassungen notwendig sein. Ich bin mir aber sicher, dass du nach dem Lesen dieser Anleitung auch das mit Leichtigkeit erledigen wirst 😉
Also legen wir los.
Logge dich ins Dashboard ein und wähle in den Typografie-Einstellungen deines Themes überall Standartschriftarten aus. Bitte schaue ganz genau, dass du keine Google Font stehen lässt. Manchmal gibt es für die Navigation oder den Footer eigene Optionen für die Schriftart.
Wenn du dir sicher bist, dass du nichts übersehen hast, gehe in das Frontend deiner Seite und prüfe mit dem Developer Tool (wie anfangs beschrieben), ob noch externe Fonts auf deine Seite geladen werden. Falls ja, checke nochmal alle möglichen Einstellungen deines Themes und anderer Plugins bis wirklich nur noch Standartschriften geladen werden d.h. keine Fonts mehr im Developer Tool sichtbar sind. Erst dann ist deine Seite bereit für die Installation der eigenen Fonts.
Problembehandlung
Es werden nach wie vor werden Google Fonts geladen? Dann nutze das Google Developer Tool, um die schuldige CSS-Klasse ausfindig zu machen. Aufgrund der Tatsache, dass du bereits in den meisten Bereichen Arial hinterlegt hast, sollten dir die Google-Schriften sofort ins Auge stechen.
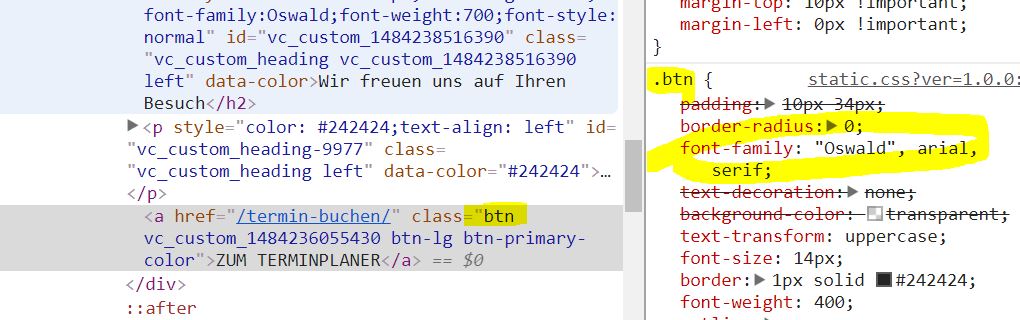
Wenn du eine gefunden hast, fahre mit der Maus über das Element z.B. ein Buttontext, klicke dabei auf die rechte Maustaste und wähle im neuen Menü „Untersuchen“ aus. Jetzt wird das Developer Tool geöffnet und zeigt für gewöhnlich links den HTML-Code und rechts den CSS-Code des Elementes an. Suche nun in den Styles rechts nach der „Font-Family“, die noch die falsche Schriftart zieht.

Im obigen Beispiel wurde in einem Button, den die Klasse „btn“ definiert, die Google Font Oswald hinterlegt. Um die Klasse „btn“ dazu zu zwingen eine andere Schrift auszuwählen, hinterlegen wir in der Custom CSS des Themes folgenden Code:
[code] .btn {font-family:Arial!important}[/code]
Mit dem Befehl „important“ stellen wir klar, dass dieser CSS-Code Priorität genießt und es sollte nun anstelle der Oswald-Font Arial angezeigt werden. Das können wir später wieder ändern sobald die neuen Fonts auf dem Server installiert worden sind.
Du kannst ebenso im gesamten Quelltext deiner Seite nach font-family suchen und kontrollieren, ob irgendwo noch eine Google-Font versteckt ist. Die zu überschreibende CSS-Klassen findet man jedoch einfacher mit dem Developer Tool, wie eben beschrieben.
Falls du Youtube-Videos eingebunden hast (selbst mit erweiterter Datenschutz-Funktion), werden auch darüber Google Fonts geladen. Bette daher Videos z.B. mit dem Plugin Youtube Lyte ein, das Video-Thumbnails direkt auf deinem Server speichert und wirklich erst dann die Übertragung von Daten zulässt, wenn der Nutzer auf den Play-Button gedrückt hat. Zusätzlich lässt sich mit Youtube Lyte ein genereller Datenschutzhinweis unter alle Videos einbinden, z.B. „Wenn Sie sich dieses Video anschauen, werden Informationen an Youtube übertragen. Mehr erfahren Sie auf unserer Datenschutz-Seite.“
Du kannst Videos aber auch als Screenshot (wie bei Google Maps) einbetten und mit Youtube verlinken. Eine ausführliche Anleitung zum datenschutzkonformen Einbetten von Youtube-Videos mit Youtube Lyte folgt in Kürze 😉
Solltest du nun endlich keine extern geladene Google Font mehr auf deiner Webseite finden, kann es mit dem nächsten Schritt losgehen.
Schritt 2: Webfonts auf dem eigenen Server installieren
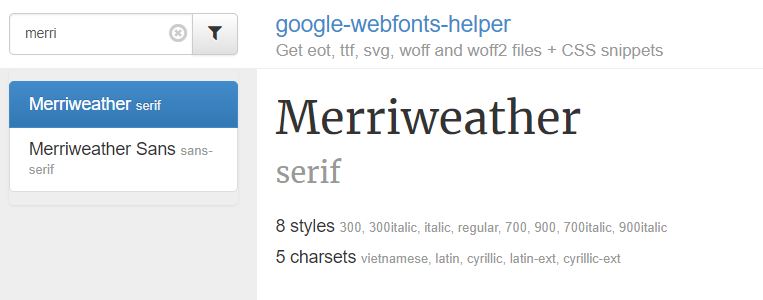
Angenommen du benötigst die Google Schriftart „Merriweather“ auf dem eigenen Server. Wie kriegst du diese am schnellsten drauf? Es gibt zum Glück eine ganz tolle Webseite, wo bereits für alle Google-Schriftarten die notwendige CSS-Datei sowie die Schriftdateien kostenlos heruntergeladen werden können. Der Name dieser Seite lautet https://google-webfonts-helper.herokuapp.com und sie spart dir wirklich einen Haufen Arbeit ein!
Gehe auf diese Seite und suche nach der entsprechenden Schrift.

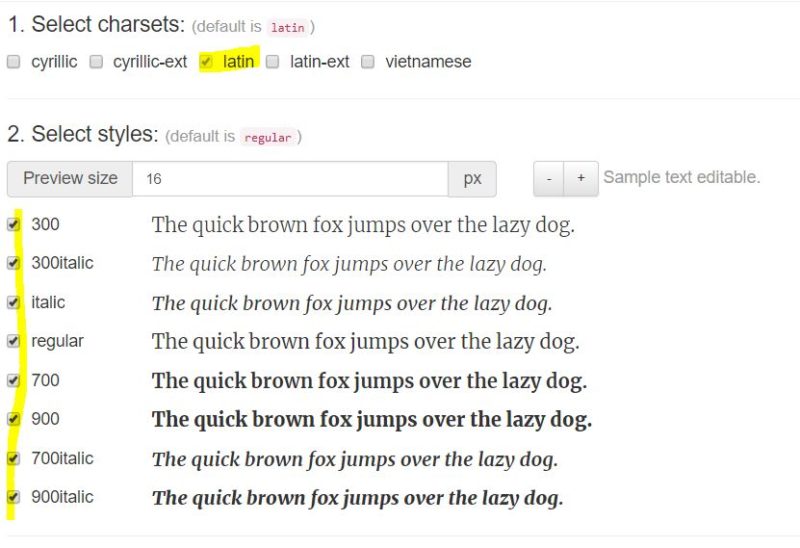
Nun kreuzt du am besten alle Styles an (man weiß ja nie, was man alles gebrauchen kann). Achte darauf, dass Latin als Charset ausgewählt ist.

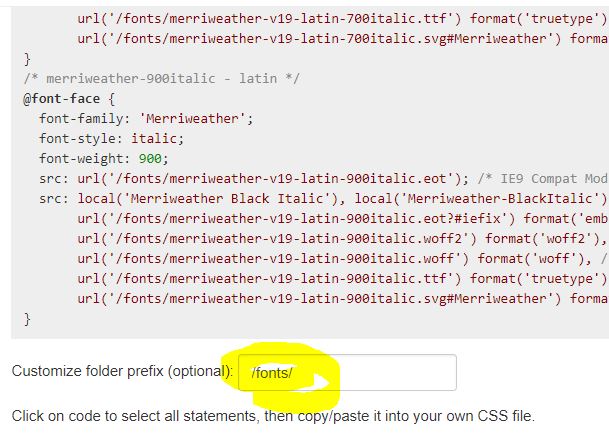
Bevor du die CSS-Datei kopierst, tippe in das „Customize folder prefix“ (unter dem CSS-Code ) /fonts/. Auf diese Weise wird der Pfad für alle Fonts gleichzeitig umgeschrieben.

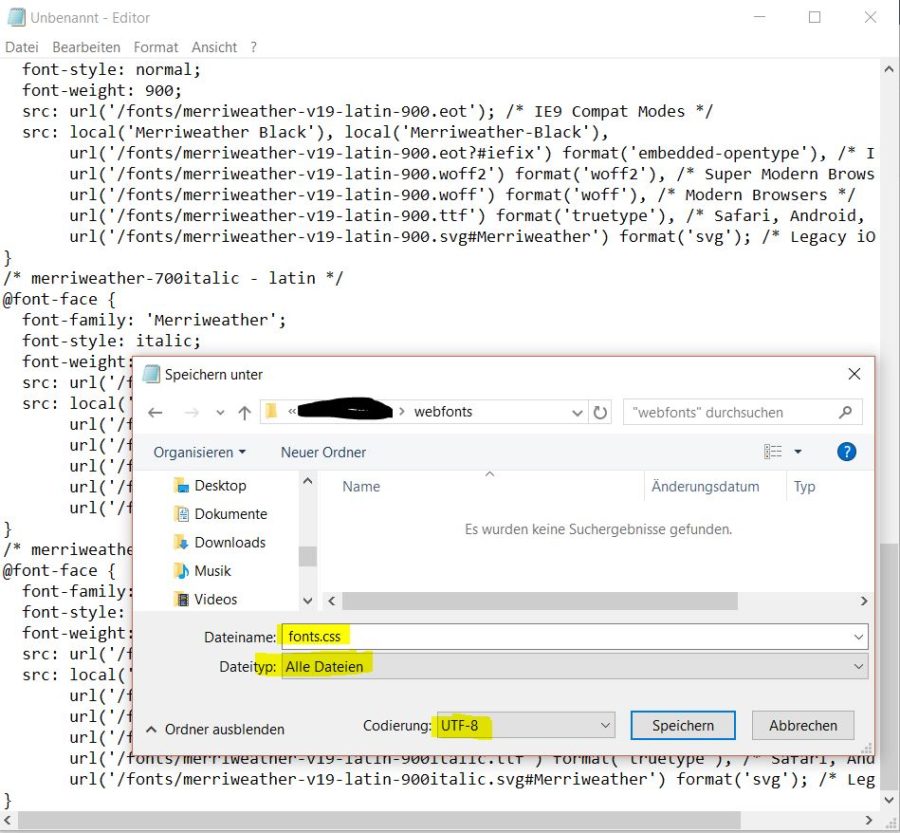
Jetzt kannst du den CSS-Code kopieren und in eine neues Dokument deines Editors (zu finden unter Windows-Zubehör) reinkopieren. Speichere diese Datei als fonts.css als Dateityp „Alle Dateien“ und mit der Codierung „UTF-8“ ab.

Jetzt haben wir schon den ersten schwierigen Teil geschafft.
Als nächstes laden wir im Google Webfonts Helper die ZIP-Datei herunter, welche die Merriweather-Font in den notwendigen Formaten EOT, TTF, SVG, WOFF und WOFF2 enthält. Bitte diesen Ordner nach dem Download entpacken.

Du benötigst mehr als eine Google Font zum Ersetzen deiner Schriften? Dann suche diese im Anschluss auf der Seite, erweitere deine bestehende fonts.css-Datei um deren CSS-Code, lade die ZIP-Datei herunter und entpacke diese in denselben Ordner wie die andere Schriftart zuvor. Sobald du auf diese Weise alle notwendigen Schriftarten besorgt hast, kann es zur eigentlichen Installation auf deinem Server weiter gehen.
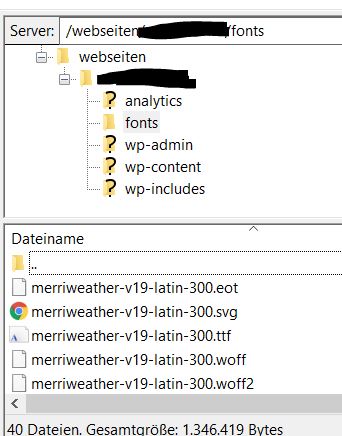
Stelle dazu eine Verbindung mit deinem Server z.B. mit Filezilla her. Packe die fonts.css-Datei in den Root-Ordner deiner Webseite (also dorthin, wo auch die wp-config.php liegt). Erstelle nun auf derselben Ebene den Ordner fonts (genau wie in dem „Customize folder prefix“-Feld des Google Webfont Helpers geschrieben) und lade in diesen alle entzippten Schriftdateien hoch.

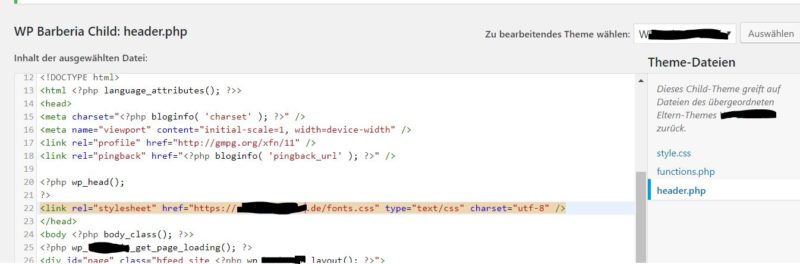
Damit dein WordPress-Theme diese neuen Schriften zieht, muss man die neu erstellte CSS-Datei in den Head-Bereich der Seite wie folgt einbinden:
[code]<link rel="stylesheet" href="https://deine-webseite.de/fonts.css" type="text/css" charset="utf-8" />[/code]
Das kannst du am besten direkt über den Design-Editor im Dashboard regeln. Öffne dazu die header.php-Datei und kopiere den obigen Schnipsel (natürlich mit der korrekten Domain deiner Webseite) vor das schließende head-Tag. Nicht vergessen auf „Datei aktualisieren“ zu klicken!

Und endlich sind wir fertig mit der Installation der Google Fonts auf deinem Server!
Schritt 3: CSS-Datei mit neuen Fonts überschreiben
Die Schriften sind nun auf deinem Server installiert und auch im Theme eingebunden. Doch nun müssen wir die Elemente, denen wir in den Theme Options (und eventuell auch schon Custom CSS) Arial zugewiesen haben, überschreiben. Dazu müssen wir erneut in die Custom CSS-Datei deines Themes gehen. Wenn keine vorhanden ist, kannst du die Änderungen auch im Design-Editor direkt im Stylesheet (style.css) vornehmen.
Hier werden allen Elemente, wie z.B. body, h1, h2, h3, h4, h5, h6 oder Klassenelementen, manuell die lokale Google Font zugewiesen. Auch wenn die neue font-family genauso heißt wie zuvor, muss in den Theme-Options Arial stehen bleiben, da ansonsten die Webfonts wieder vom GDN geladen werden (und alles zunichte machen). Nur im Stylesheet oder Custom CSS hinterlegt, prüft das Theme zuerst, ob die Font bereits auf dem eigenen Server bereit steht.
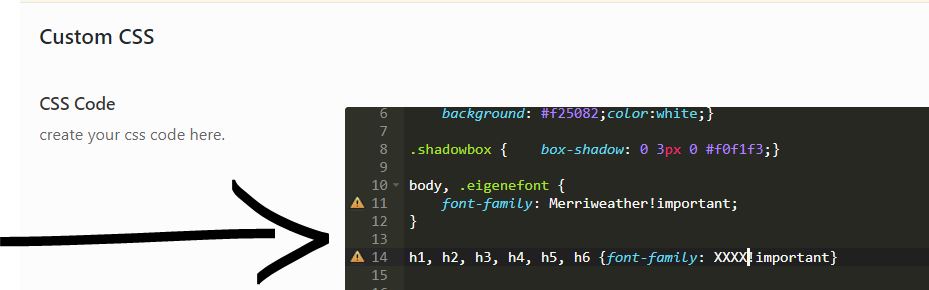
Im Beispiel habe ich für den Fließtext manuell Merriweather als Schriftart hinterlegt. Sollte nach Abspeichern der Custom CSS weiterhin Arial im Body angezeigt werden, probiere es mal mit ‚Merriweather‘ in Anführungszeichen.

Da viele Webdesigner für die Überschriften eine andere Schriftart verwenden, habe ich im Screenshot die entsprechende Zeile für die H1-H6-Elemente geschrieben. Hier musst du nur noch statt XXXX die neue Font eintragen (der exakte Name ist stets auch in deiner zuvor erstellten fonts.css-Datei einsehbar).
Solltest du auf deiner Seite Elemente sehen, die noch nicht in den neuen Schriftarten dargestellt werden, beginnt die Suche nach der Klasse erneut mit dem Google Developer Tool. Suche einfach nach allen Klassen oder Elementen, die nach wie vor als Arial statt Merriweather als Font hinterlegt haben. Merke dir dann den Namen der Klasse oder des Elements und ergänze diesen in der Custom-CSS-Datei.
Das war´s dann endlich. Wenn alles bei dir geklappt hat, sollte deine Webseite nun aussehen wie zuvor, nur mit dem großen Unterschied, dass alle schönen Google Fonts lokal eingebunden sind (was du unbedingt mit dem Google Developer Tool nachprüfen solltest).
Und noch einen entscheidenden Vorteil hat die Installation der Google Fonts auf deinem Server. Es wird Ladezeit eingespart, da nicht zuerst eine Verbindung zum Google Delivery Network aufgebaut werden muss.
[su_divider top=“no“ text=“Go to top“ style=“dashed“ divider_color=“#bfbdbd“ margin=“30″]
Du traust dir das ganze allein nicht zu und benötigst meine Hilfe? Kein Problem! Als Webdesignerin bin ich auf Stundenbasis buchbar. Mit dem kostenlosen Remote-Desktop-Tool AnyDesk Free kann ich mit deiner Erlaubnis auf deinen Rechner zugreifen und gemeinsam mit dir die notwendigen Arbeiten ausführen, ganz unabhängig davon, wie weit entfernt du von mir wohnst.
Du kannst mich dazu am besten auf meiner offiziellen Website https://pfauensohn.de per Telefon oder E-Mail kontaktieren. Des Weiteren können wir zusammen auch andere relevante Bestandteile der DSGVO (sofern mir bekannt) umsetzen. Bitte beachte, dass ich kein Anwalt bin und daher keine Rechtsberatung hinsichtlich deines Datenschutzes geben kann.