
Was sind Fa Fa Icons?
 Das Akronym Fa leitet sich von der Webtypografie Font Awesome ab und bietet die Möglichkeit hochwertige Icons auf Webseiten anzeigen zu lassen. Während reguläre Fonts, wie z.B. Arial, Verdana und Times New Roman, nur online angezeigt werden können, wenn diese Schriftarten auf dem Rechner des jeweiligen Besuchers installiert sind, können Webfonts unabhängig davon im Browser angezeigt werden.
Das Akronym Fa leitet sich von der Webtypografie Font Awesome ab und bietet die Möglichkeit hochwertige Icons auf Webseiten anzeigen zu lassen. Während reguläre Fonts, wie z.B. Arial, Verdana und Times New Roman, nur online angezeigt werden können, wenn diese Schriftarten auf dem Rechner des jeweiligen Besuchers installiert sind, können Webfonts unabhängig davon im Browser angezeigt werden.
Verantwortlich dafür sind die heutigen Browser, die in der Lage sind Webtypografien direkt über den Server aufzurufen. Einzige Bedingung: Die Schriftart sollte zuvor in einer CSS-Datei über das Attribut @font-face definiert sein.

Bei der Awesome Font werden jedoch keine Buchstaben, sondern kleine Grafiken hinterlegt, die nun ganz bequem in die Website mit dem i-Tag implementiert werden können. Und da es sich bei diesen Symbolen um Vektor-Grafiken handelt, büßen sie auch bei hochauflösenden Endgeräten, wie z.B. Retina Displays, nichts von ihrer Optik ein.
Anleitung zur Verwendung der Fa Fa Icons in zwei Schritten:
1. Font Awesome Stylesheet in den Header einbinden
Damit Browser das Webfont korrekt darstellen können, muss die Website natürlich einen Pfad zur CSS-Datei aufweisen. Dazu sollte lediglich folgende Zeile in den Header eingebunden werden.
[code]
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
[/code]
In WordPress öffnet man hierfür unter Design > Editor im Admin-Menü die Header.php-Datei und fügt vor dem schließenden Head Tag (</head>) die eben genannte Zeile ein.
2. Fa-Symbol in i-Tag schreiben
Um sich einen Überblick zu den vorhandenen Font Awesome Icons zu verschaffen, sollte man sich unbedingt die Website dazu anschauen: » Font Awesome Icons


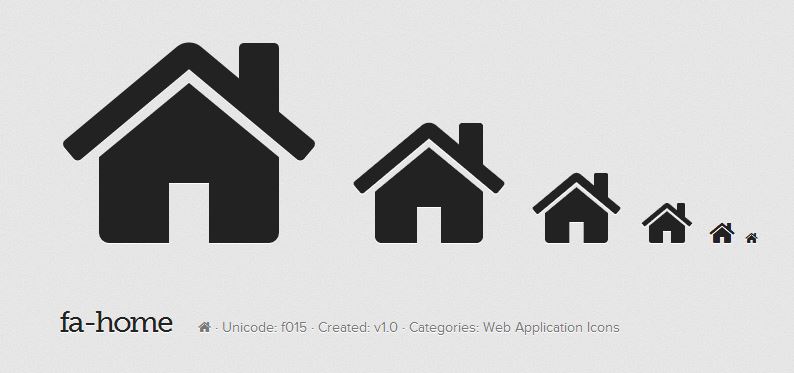
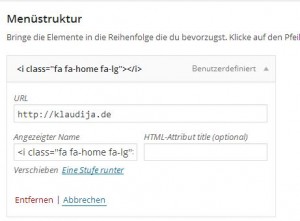
Als Beispiel verwende ich das Piktogramm Fa-Home, das ich auch selber auf meiner Website im Menü verwende. Denn da WordPress normalerweise nicht so ohne weiteres Grafiken im Menü akzeptiert, kommen die Fa-Icons genau richtig! Und so sieht das Fa-Home in Verbindung mit dem i-Tag aus:
[code]
<i class="fa fa-home fa-lg"></i>
[/code]
Man könnte anstelle des i-Tag auch ein Span-Tag verwenden. Dann sähe das Ganze so aus:
[code]
<span class="fa fa-home lg"></span>
[/code]
In der Klasse sollte demnach fa + das gewünschte Icon, in diesem Falle fa-home + eventuell die Größenangabe stehen. Lg steht für eine Vergrößerung um 33%. Daneben gibt es fa-2x, fa-3x bis hin zu fa-5x, womit eine maximale Verfünffachung des Icons erreicht werden kann. Lässt man die Größenangabe weg, wird die Standartgröße verwendet.
Wie Du siehst, ist es wirklich ganz einfach die Font Awesome Symbols auf eine Webseite einzubinden! Und ich persönlich möchte das Häuschensymbol in meinem WordPress-Menü nicht mehr missen;)