Wir alle wissen aus eigener Erfahrung, dass eine Seite, die zu lange lädt, gerne vorzeitig verlassen wird. Da kann der Inhalt noch so interessant sein! Und weil die Ladezeit für uns Nutzer nun mal so entscheidend ist, hat Google diese 2010 offiziell als Ranking Kriterium eingeführt. Doch obwohl das schon mehr als 5 Jahre zurück liegt, scheint das Thema PageSpeed immer noch ganz unten in der Prio-Liste vieler Webseiten-Betreiber zu liegen.
Dabei gelingt eine Maximierung der Ladezeit schon oft mit wenigen Mitteln. Gerade WordPress Blogs, die aufgrund ihrer Struktur wenig performant sind, profitieren von folgenden Tricks um eine Steigerung von 40%!
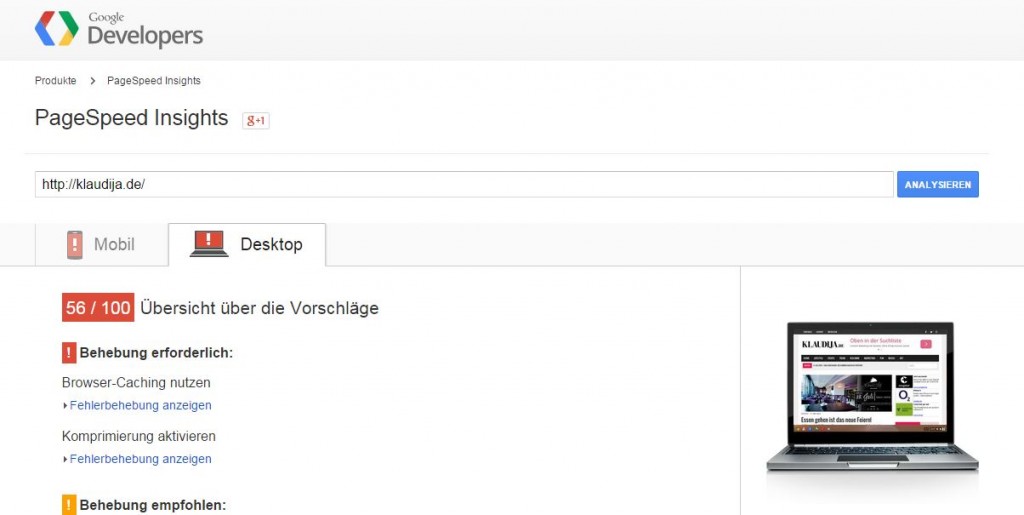
Aber bevor es losgeht, sollte der IST-Zustand der Seite unbedingt mit dem Google-Tool PageSpeed Insights untersucht werden. Einfach URL eingeben und schon erhält man erste Hinweise darauf, wie man die Performance seiner Seite verbessern kann.

1. Browser-Caching in .htaccess-Datei um mod_expires erweitern
Diesen Tipp habe ich bereits in dem Beitrag „Das Cache Plugin Problem: Weiße Seite wird statt Inhalt angezeigt“ gegeben. Allerdings ist dieser Cache-Code mittlerweile um ein paar Zeilen erweitert worden, die ich euch keinewsweg vorenthalten möchte. Einfach kopieren und in die htaccess-Datei einfügen. Übrigens bedeutet Browser-Caching, dass Ressourcen, wie Bilder, Javascript und mehr als statische Dateien auf dem Zwischenspeicher des Browsers hinterlegt werden, so dass der Nutzer bei einem erneuten Aufruf der Webseite deren Inhalte aus dem Browser-Cache angezeigt bekommt. Das spart natürlich erheblich an Ladezeit ein!
Bei mir hat mod_expires eine Steigerung um 6 Punkte beim PageSpeed Test gebracht.
[code]
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 minutes"
ExpiresByType text/woff "access plus 1 month"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/html "access plus 1 minutes"
ExpiresByType text/css "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType text/plain "access plus 1 months"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/js "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
ExpiresByType application/xhtml-xml "access plus 600 seconds"
ExpiresByType image/gif "access plus 1 years"
ExpiresByType image/ico "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 years"
ExpiresByType image/jpg "access plus 1 years"
ExpiresByType image/png "access plus 1 years"
ExpiresByType image/x-icon "access plus 1 years"
</IfModule>
[/code]
2. Komprimierung aktivieren in .htaccess mit mod_deflate und deflate_module
Der Kompressor mod_deflate ist der Turbo Booster im PageSpeed-Test mit satten 13 Punkten! Zwar habe ich diesen Code schon ebenfalls in dem oben genannten Artikel erwähnt, doch mittlerweile ist es mir gelungen den Deflate-Kompressor um weitere zwei Punkte steigern zu können, indem das deflate_module ebenfalls in die htaccess-Datei eingefügt wird.
[code]
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/php text/css text/js text/javascript text/javascript-x
</IfModule>
[/code]
Jetzt diesen um das deflate_modul ergänzen.
[code]
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>
[/code]

3. Mit Autoptimize JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten „above the fold“ (ohne Scrollen sichtbar) beseitigen + CSS reduzieren + Javascript reduzieren
Mit dem kostenlosen Plugin Autoptimize lassen sich gleich drei Fehlermeldungen bei PageSpeed Insights auf einmal beheben. Es bedarf dazu nur zweierlei Häkchen in den Plugin-Einstellungen, nämlich zum einen bei „Javascript Code optimieren“ und zum anderen bei „CSS Code optimieren“. Auf diese Weise wird sowohl der CSS- als auch JS-Code reduziert und „above the fold“ beseitigt.
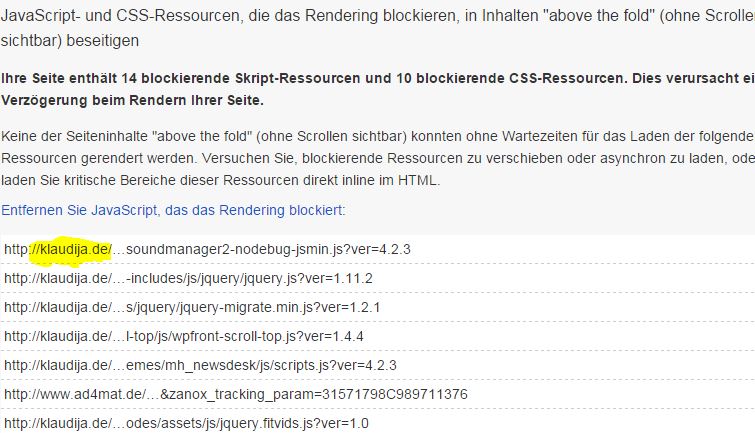
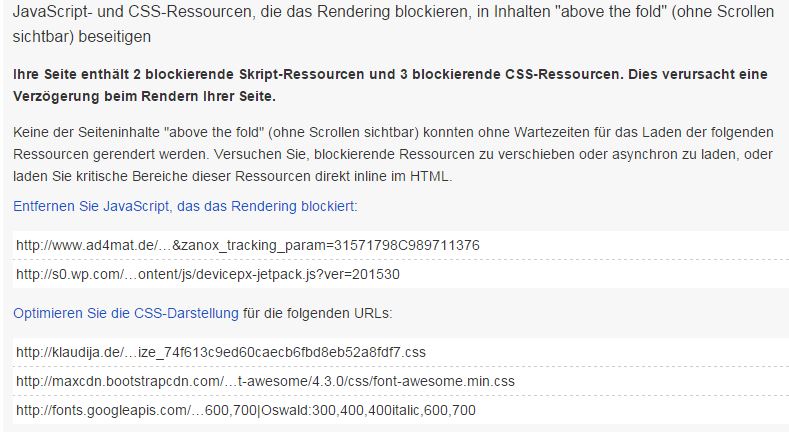
So schaut es vor allem bei dem letztgenannten Punkt in PageSpeed Insights aus:
Vor Autoptimize

Nach Autoptimize

Ja, es sieht wirklich alles viel ordentlicher aus. Doch trotz dieser nachweisbaren Maßnahme konnte das Punktekonto nicht mehr gesteigert werden. Offensichtlich sind diese Faktoren nicht so wichtig, wie der PageSpeed Insight Test einem glauben machen möchte. Oder aber meine Seite enthält einfach zu wenig CSS&JS-Code, als das eine Zusammenfassung dieser Dateien wirklich viel ausmacht.
4. Bilder optimieren mit EWWW Image Optimizer
Allgemeinhin bekannt sind Bilder oft die größten Übeltäter, wenn es darum geht Ladezeit in Anspruch zu nehmen. Viele denken, dass ein Bild in High Resolution nach dem Upload in die WordPress Datenbank automatisch kleiner wird. Aber dem ist nicht so. Ohne das Plugin EWWW Image Optimizer wird ein Bild stets in Originalgröße hochgeladen, was für eine Internetseite viel zu viel Daten darstellt. Denn eine maximale Auflösung von ca. 800 x 600 Pixel reicht für die meisten Blogs als Beitragsbild völlig aus.
Wer bisher die Bildgröße nicht ganz so genau genommen hat, der wird mit dem kostenlosen Plugin EWWW Image Optimizer ganz auf seine Kosten kommen. Denn das Tool ist nicht nur in der Lage neue Uploads automatisch zu komprimieren, sondern ebenso die vorhandene Bilddatenbank inkl. aller Variationen von Thumbnail bis hin zu Originalgröße nachträglich zu optimieren.
Dazu geht man nach der Aktivierung des Plugins im Dashboard auf Medien > Massenoptimierung. Bei mir hat es rund 30 Minuten gedauert bis alle Bilder komprimiert worden sind. Gebracht hat es beim PageSpeed-Test immerhin zwei Punkte;)

5. Je weniger Revisionen, umso schneller lädt die Datenbank! Delete-Revision jetzt installieren

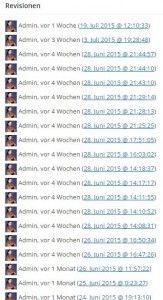
Das kostenlose Plugin Delete-Revision tut exakt das, was man seiner Bezeichnung bereits entnehmen kann. Es entfernt ältere Versionen deiner Beiträge & Seiten. Denn jedesmal, wenn du einen Beitrag überarbeitest und speicherst bzw. dieser automatisch zwischengespeichert wird, legt WordPress eine Revision an. Bei einer ausführlichen Bearbeitung einer Seite können auf diese Weise schnell Dutzende Revisionen zustande kommen.
Um die Datenbank entsprechend sauber zu halten, lassen sich die veralteten Einträge mit Delete-Revision ganz einfach entfernen. Plugin installieren, aktivieren und im Anschluss unter „Einstellungen > Delete-Revision“ klicken.

Jetzt nur noch im Delete-revision Manager auf „Check redundant Revision“ klicken und diese im Anschluss alle entfernen. Schwuppdiwupp ist die Datenbank wie leer gefegt.
Da ich das Plugin schon länger im Einsatz habe, lässt sich leider nicht mehr nachvollziehen, ob und wie viele Punkte dadurch bei PageSpeed Insights wett gemacht werden können. Aber sinnvoll ist es allemal!
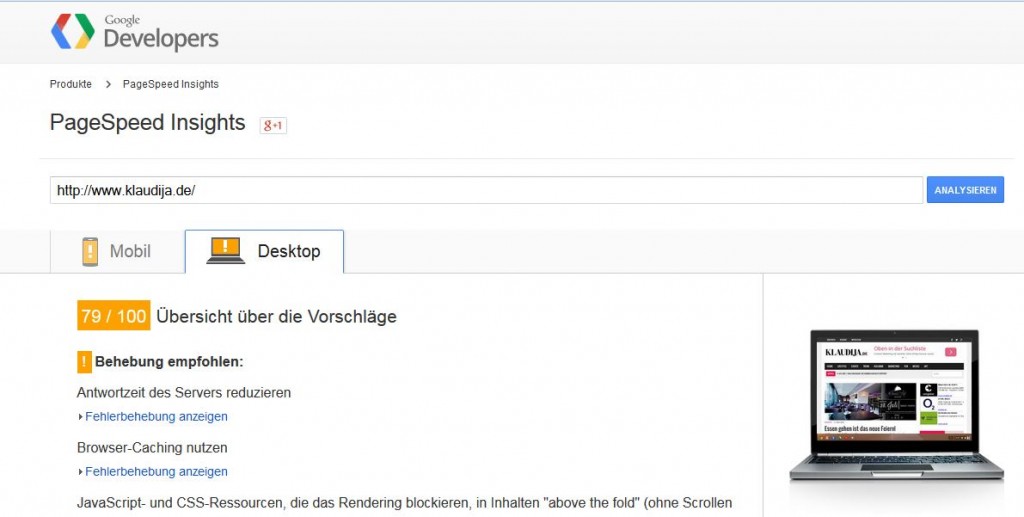
Zusammenfassung Optimierung der Ladezeit bei PageSpeed Insight
Mithilfe der aufgeführten fünf Tipps ist es mir gelungen die anfängliche Punktezahl von 56/100 auf das stolze Gesamtergebnis von 79/100 zu optimieren, was eine Steigerung um mehr als 40% entspricht.