OTF/TTF als Webfont? So wandelt man jede Schriftart in eine Webfont um!
Warum überhaupt eine Webfont?

Eine Webfont bietet im Vergleich zu einer herkömmlichen Schriftart (die auf dem PC installiert ist) einen großen Vorteil. Sie wird plattformübergreifend auf allen Geräten immer gleich dargestellt und kann somit zur Individualisierung oder Corporate Identity-Wiedergabe eines Unternehmens auch im Web dienen.
OTF (Open Type Font) oder TTF (True Type Fonts) Schriftarten können nur auf Geräten angezeigt werden, die auch diese Schriftart im Fonts-Verzeichnis unter Windows installiert haben. Deswegen hat man früher hauptsächlich Schriftarten verwendet, die zum Standartrepertoire eines jeden Rechners gehören wie z.B. Arial oder Verdana, um einheitlich in der Darstellung zu wirken. Sich optisch von einer anderen Webseite abzuheben, war damit kaum möglich.
Zwar was es bereits Ende der 90er mit der Einführung von @font-face in CSS2 theoretisch möglich jede Schriftart für Webseiten zu verwenden, doch sah das Ergebnis aufgrund einer einfachen Graustufen-Kantenglättung relativ verpixelt aus, so dass der Einsatz von @font-face in CSS 2.1 gestrichen wurde.
Um damals eine OTF/TTF als Webfonts zu verwenden, musste diese zunächst als EOT (Embedded Open Type)-Datei umgewandelt werden (da der Internet Explorer bis Version 8 nur dieses Format wiedergeben konnte). Anschließend lud man die Datei auf dem Server und gab den Pfad in der CSS-Datei an.
Beispiel für Integration von EOT mit @font-face in der CSS-Datei.
[code]
@font-face {
font-family: ‚Conv_GandhiSans-Regular‘;
src: url(‚fonts/GandhiSans-Regular.eot‘);
}
[/code]
Beispiel einer einfachen Graustufen-Kantenglättung, bei der Darstellung als Webfont:

Das Revival der Webfonts haben wir knapp zehn Jahre später Apple zu verdanken, das 2008 die @font-face-Regel für den Safari Browser 3.1 wieder einführte. Dank der verbesserten Technologie unserer Bildschirme konnten herkömmliche Fonts nun wesentlich schärfer wiedergegeben werden und sogar direkt als OTF/TTF-Datei eingebunden werden (was die Umwandlung in EOT unnötig machte).
Dies führte wiederum zu Unmut bei den Anbietern kommerzieller Schriftarten, da sich theoretisch nun jeder die Schrift-Datei vom Server einer Webseite runterladen und nutzen konnte, ohne diese zuvor gekauft zu haben. Als Kompromiss zwischen Browser-Herstellern und Fonts-Anbietern entwickelte sich das WOFF(Web Open Font)-Format, das im Grunde genommen nichts anderes als ein Art ZIP-Archiv darstellt, in dem neben den Schriftformaten zusätzliche Informationen über Lizenz und Nutzungsrechte enthalten sein können.
Da Woff heutzutage den Standart für Webfonts darstellt, wollen wir uns in diesem Artikel mit der Einbindung einer OTF/TTF-Datei als Woff-Webfont beschäftigen.
Doch zuerst: Was ist der Unterschied zwischen einer OTF und einer TTF Schrift?
Das True Type Format (TTF) wurde bereits Ende der 80er (wieder mal) von Apple entwickelt und gab damals die Möglichkeit Schriftarten in der Bildschirmdarstellung bei unterschiedlicher Größe detailgetrau wiederzugeben. Das Open Type Format ist hingegen von Microsoft und Adobe entwickelt worden und baut auf TTF auf. Der Vorteil von OTF besteht darin zusätzliche typografische Angaben wie z.B. Ligaturen zu erfassen, die jedoch von Browsern in der Regel nicht wiedergegeben werden können. Unterstützt werden beide Formate von allen gängigen Browsern heutzutage.
Ob du nun also eine OTF oder TTF Font auf deiner Webseite verwenden möchtest, die Vorgehensweise ist dieselbe.
OTF/TTF als Webfont – in vier Schritten zur Webfont
1. Umwandeln der OTF/TTF Font als Webfont
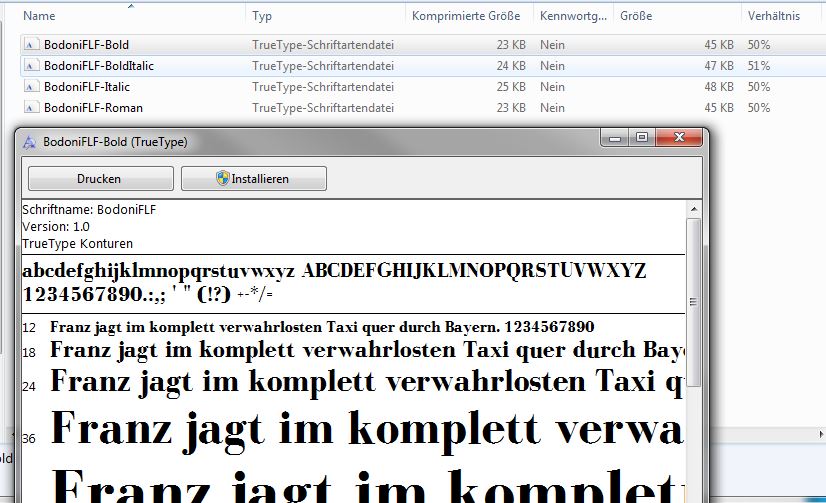
Bitte bedenke, dass du nur Fonts umwandeln darfst, die dafür freigegeben sind. Auf 1001freefonts findest du jede Menge wunderschöner Schriftarten, die du zur privaten Nutzung frei verwenden kannst. Als Beispiel werde ich mir die Schriftart Bodoni runterladen.


In der Zip-Datei befinden sich im Anschluss vier TrueType-Schriftarten, die ich nun theoretisch durch Doppelklick auf meinem Rechner als Font installieren könnte. Aber eine Webfont hätte ich damit noch lange nicht.
Um aus der TTF eine Webfonts zu erzeugen, geht man auf die Webseite font2web.com und lädt dort nacheinander jede einzelne True Type-Schriftart des entzippten Bodoni-Ordners hoch. Im Anschluss erhält man jeweils eine Zip-Datei, in der die relevaten Webfont-Infos gespeichert sind.
2. Die Webfont-Zip entpacken und auf den Server laden

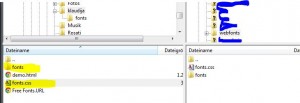
Die relevanten Dateien zum Uploaden auf dem Server sind zum einen der Font-Ordner, in dem sich die WOFF-Datei und die Schriftarten in verschiedenen Formaten (je nach Browser) befinden und zum anderen die CSS-Datei, in der die Pfade zu den Schriftformaten angegeben sind.
Daher ist es ganz wichtig diese beiden entsprechend hierarchisch hochzuladen, damit die Pfade in der CSS nicht abgeändert werden müssen (also nicht fonts.css in einen anderen Ordner hochladen als den font-Ordner).
3. Einbindung der Font-CSS in den Header der Webseite
Du kannst natürlich auch die CSS-Angaben direkt in das bestehende Stylesheet deiner Webseite einbinden. Dann brauchst du keine zusätzliche CSS-Datei im Header deiner Webseite einzubinden. Achte hierbei aber unbedingt darauf die Pfade in der src korrekt zu dem fonts-Ordner abzuändern.
Falls du dir diesen Stress sparen möchtest, der Einbau in den <head>-Bereich deiner Webseite ist nur eine Zeile lang:
[code]
<link rel="stylesheet" href="https://deine-webseite.de/webfonts/fonts.css" type="text/css" charset="utf-8" />
[/code]
4. Die Verwendung der Webfont
Du kannst die Webfont nun direkt als font-family im Style mit angeben. In unserem Beispiel heißt die font-family für die TTF BodoniFLF-Bold ‚Conv_BodoniFLF-Bold‘. Die genaue Bezeichnung der font-family entnimmst du am besten der fonts.css. Um jetzt eine Schrift in dieser Font wiederzugeben, braucht man lediglich die font-family im Style reinschreiben.
Beispiel für font-family Angabe mittels <span> im Quelltext:
[code]
Beispieltext: <span style="font-family: ‚Conv_BodoniFLF-Bold‘;">Die Bodoni Bold Font</span> und das ist wieder normaler Text.
[/code]
Sieht dann so aus:
Beispieltext: Die Bodoni Bold Font und das ist wieder normaler Text.
Weiterhin kannst du die neue Webfont nun auch im Styleguide deiner Webseite als font-family für z.b. alle H1-Elemente verwenden.
- Typografie.info (10.02.2012): Die große Webfont-Serie (Teil 1)