

Mit Flash oder HTML5 Banner erstellen?
Früher galt die Flash Adobe Software als das Nonplusultra, wenn es darum ging animierte Inhalte für das Internet zu erstellen. Auch heutzutage noch werden Videos, Bilder oder Audio-Dateien mittels Flash zu aufwendigen Video-Clips erzeugt. Damit diese auf dem Browser abgespielt werden können, bedarf es der Installation des Flash Player. Mehr als 90% aller Internetuser haben ihre Browser um dieses Plugin erweitert, so dass Flash als sehr verbreitet gilt – zumindest was den Desktop-Bereich angeht.
Denn die vielen Nachteile auf Smartphones, wie z.B. schlechte Performance, veraltete Videoformate oder Nicht-Unterstützung von Touch Screens (so Steve Jobs im April 2010) haben Apple dazu veranlasst Flash-Dateien auf iPhones und iPads nicht mehr anzuzeigen. Nur ein Jahr später – 2011 – stellte vermutlich daraufhin Adobe die Weiterentwicklung von Flash für mobile Endgeräte ein.
Und noch ein Nachteil: Flash-Inhalte werden von den meisten Suchmaschinen nicht erkannt. Zwar ist Google als eine der wenigen Suchmaschinen überhaupt in der Lage Texte und Links aus Flash-Dateien zu crawlen (und damit auch als Ranking-Faktor zu berücksichtigen), doch eine Garantie dafür gibt es nicht. Google empfiehlt daher:“ Rich Media-Technologien wie Flash in erster Linie für dekorative Zwecke einzusetzen und für Inhalte und Navigation eher HTML zu verwenden.“
HTML5 – alle Vorteile auf einen Blick
In dieser weiterentwickelten Version der Hypertext Markup Language (HTML) ist es möglich wie mit Flash Animationen zu erstellen, die Filme, Grafiken oder Sounds beinhalten. Gegenüber Flash bietet HTML5 zahlreiche Vorteile, wovon einer der größen ist, dass HTML5 zum Browser selber gehört und somit keiner externen Plugins bedarf (wie das bei Flash der Fall mit dem Flash Player ist). Somit ist HTML5 plattformübergreifend auf allen Geräten verfügbar. Und da alle Inhalte von HTML5-Animationen dem Quelltext entnommen werden können, wird den Suchmaschinen eine reibungslose Indexierung ermöglicht.
Doch solange weiterhin zahlreiche ältere Browser kursieren, die HTML5-Inhalte nicht korrekt darstellen können, wird Flash seine Daseinsberechtigung beibehalten. Jedoch mit absteigender Tendenz. Thorsten Eggeling von der PC Welt rät daher allen Software-Entwicklern in seinem Artikel Flash und HTML5 im Vergleich:“ Auf HTML5 umsteigen und zwar möglichst bald.“
Wie kann man mit HTML5 Banner erstellen?
Es kursieren zahlreiche Software-Produkte auf dem Markt, mit denen sich relativ simpel HTML5 Banner erstellen lassen. Allerdings sind die meisten Programme mit monatlichen Kosten verbunden, die sich nicht für jeden lohnen. So ist der HTML5 Maker für Banner (ohne HTML5 Maker Wasserzeichen) monatlich ab $4.99 zu haben. Trotz langer Recherche bin ich nur auf ein kostenfreies Programm gestoßen, mit dem sich effizient HTML5 Banner erstellen lassen. Und zwar der Google Web Designer, den du auf folgender Seite downloaden kannst.
[maxbutton id=“8″]
Grundkenntnisse: HTML5 Banner erstellen mit Google Web Designer
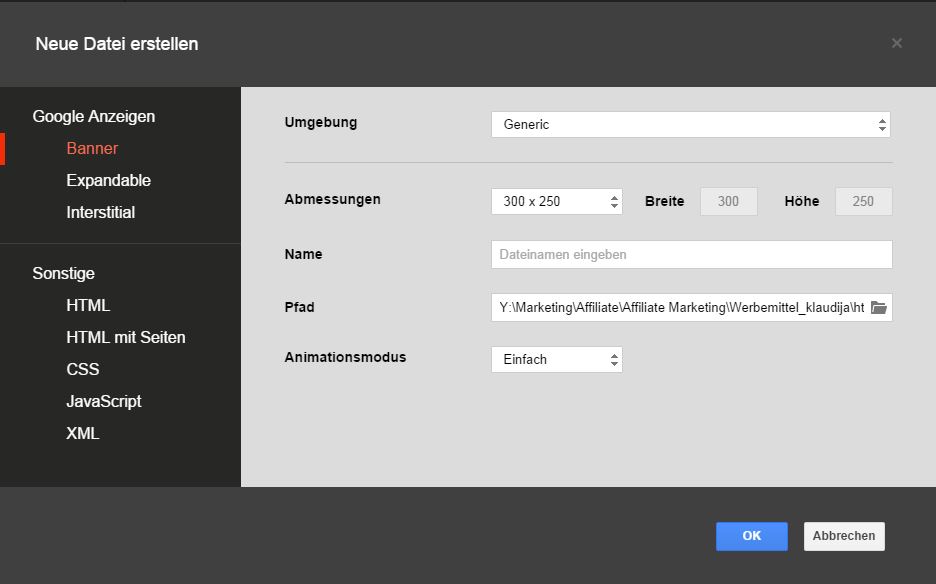
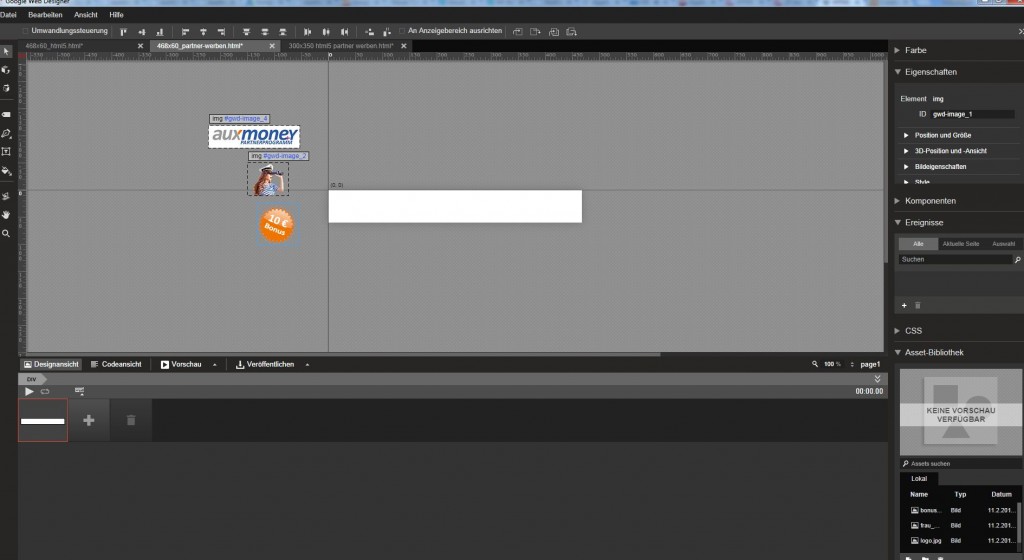
Will man mit dem Google Web Designer HTML5 Banner erstellen, wählt man Banner bei einer neuen Datei aus. Als Umgebung eignet sich generic, wenn der Banner auf verschiedenen Display-Netzwerken laufen soll. Ansonsten stehen noch Adwords und DoubleClick zur Auswahl.
Für Anfänger empfehle ich den einfachen Animationsmodus. Zum einen erinnert dieser stark an die Adobe Photoshop Animationsfläche (für GIFs) und zum anderen lässt sich der Modus im Nachhinein unkompliziert wieder erweitern.

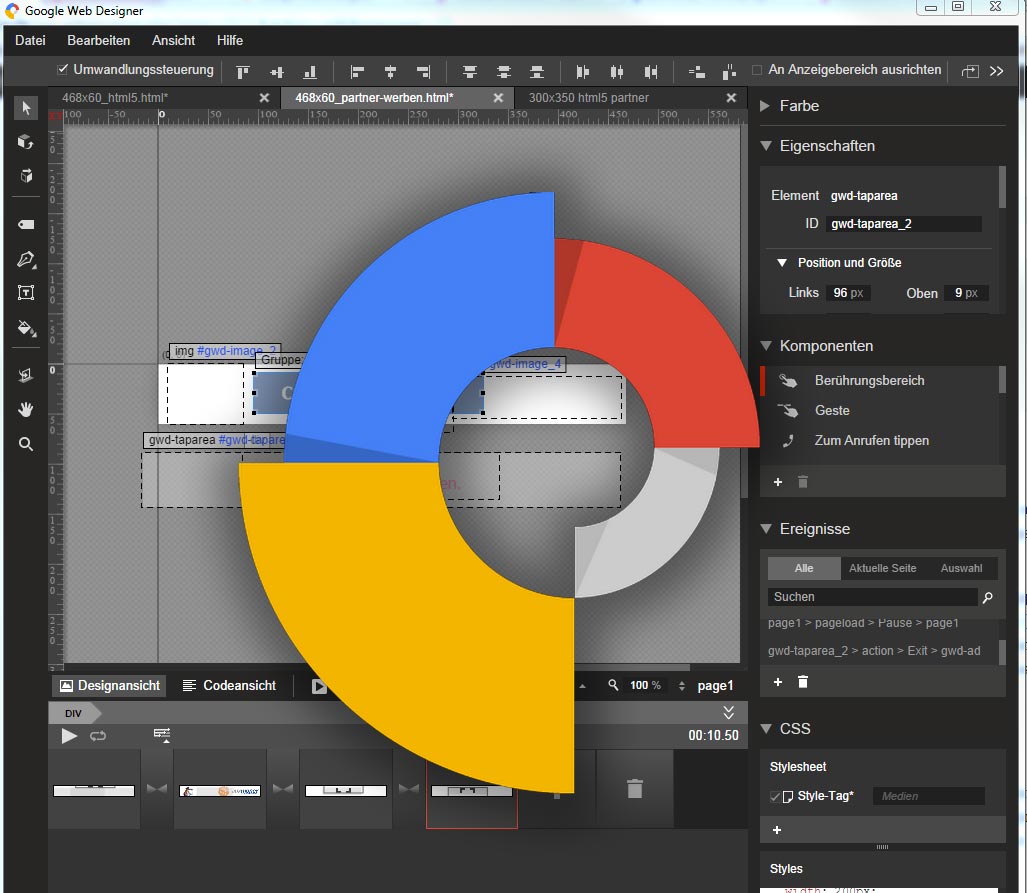
Um Elemente, wie Grafiken und Videos, in dem Banner verwenden zu können, müssen diese zunächst in die Asset-Bibliothek (rechts unten) importiert werden. Dazu auf Datei > Assets importieren in der Navigationsliste klicken und alle Elemente auswählen, die man benötigt. Danach erscheinen diese sowohl in der Asset-Bibliothek als auch in der Designansicht. Hierbei gilt folgende Regel: Alles, was im weißen Feld zu sehen ist, wird auch angezeigt. Will man Elemente erst später in das Bild z.b. faden, müssen diese im ersten Slide von der weißen Fläche entfernt werden.
Unter der Designansicht ist die Animationsleiste zu sehen. Hier können Slides durch einfaches Drücken des Pluszeichens hinzugefügt werden.

HTML5 Banner – Sliden und Faden der Inhalte
Will man Inhalte in einen Banner „einfliegen“ lassen, benötigt man mindestens zwei Slides. Quasi einen Slide für den Ausgangspunkt und einen zweiten für die Endsituation. Den ersten Slide lässt man leer, während man im zweiten Slide alle Elemente so platziert, wie diese nach dem Sliden stehen sollen. Um die zeitliche Länge des Slidens zu definieren, klickt man auf das horizontale Sanduhr-Symbol zwischen den beiden Slides und gibt hier eine Dauer von z.B. 5 Sekunden an.
Auch für das Faden sind zwei Slides notwendig, um die Eigenschaft Opacity (zu deutsch Deckraft) des Elements von 100% im ersten Slide auf 0% im zweiten Slide zu setzen. Dazu geht man direkt in den zweiten Slide und klickt auf das Element das fade-out sein soll. In den Eigenschaften rechts setzt man die Deckkraft auf 0. Will man ein Element fade-in haben, geht man genau umgekehrt vor, indem man im ersten Slide die Deckkraft auf 0 setzt und im zweiten Slide auf 1.
Im folgenden Beispiel habe ich die Elemente zunächst sliden und dann faden lassen:
Achtung: Solltest Du hier nur ein leeres Feld sehen, kann Dein Browser kein HTML5 anzeigen! Also nichts wie updaten;)
HTML5 Banner – Inhalte vergrößern und verkleinern
Das funktioniert im Grunde genommen ähnlich wie das Sliden oder Faden. Zunächst markiert man mit dem Pfeilwerkzeug (befindet sich im rechten Menü) das Element, dessen Größe verändert werden soll. Wichtig ist, das ein Haken bei Umwandlungssteuerung (rechts über dem Pfeilwerkzeug) gesetzt ist, damit die Größe verändert werden kann. Um eine animierte Vergrößerung oder Verkleinerung herbeizuführen, wird das Element frühestens im zweiten Slide vergrößert beziehungsweise verkleinert.
Übrigens lassen sich mit dem Pfeilwerkzeug plus aktivierter Umwandlungssteuerung Berührungsbereiche so verändern, dass sie exakt dieselbe Größe wie z.B. ein Call-to-Action-Button haben. Auf diese Weise können gleichzeitig mehrere Berührungsbereiche unterschiedlicher Größe innerhalb eines Banners definiert werden.
HTML5 Banner – Ereignisse setzen mit Berührungsbereich

Der Berührungsbereich bei Google Web Designer bietet zahlreiche Möglichkeiten, um Animationen interaktiv zu gestalten. Nutzer können dadurch Ereignisse in Gang setzen, so wie in dem Beispiel gerade geschehen. Erst ein Klick auf den Banner setzte die Animation in Gang.
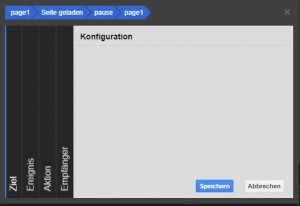
Ein Ereignis kann sowohl auf die ganze Seite (also den gesamten Banner) als auch auf einen bestimmten Berührungsbereich gesetzt werden. Um einen Banner beim Aufruf einer Webseite nicht direkt abzuspielen (wie im Beispiel), muss ein Ereignis erstellt werden, dass die „Seite“ als Ziel, „Seite geladen“ als Ereignis, „Zeitachse > Pause“ als Aktion und wieder die „Seite“ als Empfänger auswählt. Das klingt komplizierter als es ist.

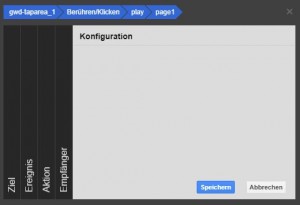
Um dem Nutzer eine Interaktionsfläche anzubieten, fügt man dem Startslide einen Berührungsbereich (unter Komponenten) hinzu, den man mit einem weiteren Ereignis verbindet. Damit der Banner – wie im Beispiel – seine Animation erst nach dem Anklicken des Berührungsbereiches beginnt, wird ein neues Ereignis erstellt. Bei diesem wählt man als Ziel den „Berührungsbereich“, als Ereignis „Berührungsbereich > Berühren/Klicken“, als Aktion „Zeitachse > Play“ und als Empfänger die „Seite“.
Es gibt unzählige Ereignisse, die sich auf diese Weise definieren lassen. Da vieles zunächst nicht einleuchtet, sollte man einfach rumprobieren, bis man in der Vorschau das erwünschte Ergebnis erhält.
Zuguterletzt möchte ich noch ein wichtiges Ereignis erklären, das die meisten Banner betrifft. Und zwar der klickbare Call-to-Action-Bereich, der von der Anzeige zur Zielseite des Werbetreibenden führen soll. Im ersten Schritt fügt man am Ende der Animation einen neuen Slide ein, in dem mithilfe des Text-Tools (Links in den Werkzeugen) ein Call-to-Action-Button erstellt wird. Die Hintergrundfarbe lässt sich übrigens prima mit dem Füll-Tool (unter dem Text-Tool) verändern und die inneren und äußeren Abstände von Text zu Rand (margin und padding) sind in den Eigenschaften des Text-Feldes optimierbar.
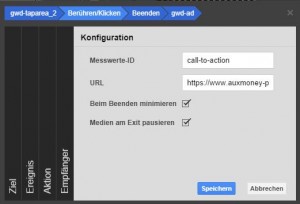
Im zweiten Schritt wird ein Berührungsbereich über den Call-to-Action-Button gelegt und im Anschluss ein neues Ereignis erstellt. Als Ziel gilt das „neue Berührungsfeld“, als Ereignis „Berührungsfeld > Berühren/Klicken“, als Aktion „Google-Anzeige > Beenden“ und als Empfänger „gwd-ad“. Als Messwert-ID reicht eine individuelle Bezeichnung aus. Jetzt nur noch die Ziel-URL hinterlegen und schon ist der Call-to-Action-Button fertig!

Wer allerdings seine HTML5-Anzeigen bei Google Adwords hochladen möchte, der braucht keinen Berührungsbereich plus Ereignis, da bei Adwords direkt eine Ziel-URL hinterlegt wird, die für den gesamten Banner gilt.
HTML5 Banner auf Webseite/Adwords veröffentlichen
Fertige HTML5 Banner können im Anschluss folgendermaßen veröffentlicht werden. Wähle im Menü unter „Datei > Veröffentlichen> Lokal veröffentlichen“ aus und setze nur dann einen Haken bei „ZIP-Datei erstellen“, wenn die Anzeige im Anschluss bei Adwords hochgeladen werden soll. Denn bei Adwords werden HTML5-Banner direkt als ZIP -Datei in den Bild-Anzeigen hochgeladen.
Willst Du den Banner auf Deiner Webseite anzeigen, funktioniert das nur mit der ungezippten Version. Lade dazu den gesamten HTML5-Ordner (mitsamt aller Unterordner und Medien) auf ein beliebiges Verzeichnis Deines Servers hoch und merke dir die URL, von wo aus die index-Datei des Banners aufrufbar ist. Nun füge in Deiner Webseite an der Stelle, wo der HTML5 Banner erscheinen soll ein iframe ein, das diese URL aufruft.
In meinem Beispiel-Banner lautet der Code folgendermaßen:
[code]
<iframe style="border: 1px dotted #666666;" src="https://klaudija.de/wp-content/uploads/468x60_partner-werben/index.html" width="470px" height="62px" frameborder="0"></iframe>
[/code]
Mehr Informationen rund um den Google Web Designer findest Du in dem offiziellen Hilfe Center:
» Hilfe vom Google Web Designer
Quellenverzeichnis