
Rich Snippets für Dummies – Autor und Bewertungen in den Suchergebnissen
Als ich das erste Mal den Begriff „Rich Snippets“ hörte, grauste es mir vor der Verwendung irgendwelcher Code-Schnipsel. Schließlich hatte ich mit HTML und CSS schon genug zu tun, als dass ich jetzt schon wieder eine neue „Sprache“ lernen wollte. Doch ich kann Euch verraten: Rich Snippets einzubinden muss nicht kompliziert sein!
Was sind Rich Snippets?
Rich Snippets ermöglichen es organische Suchergebnisse (gilt nicht für bezahlte Adwords-Anzeigen!) bei Google erweitert darzustellen. Damit Google diese zusätzlichen Informationen richtig versteht, muss der Quelltext an der entsprechenden Stelle markiert werden. Diese Markierung kann auf dreierlei Arten geschehen: Entweder als Mikrodaten, Mikroformate oder RDFa. Keine Sorge, ich werde lediglich auf Mikrodaten eingehen, deren Verwendung auch von Google empfohlen wird. Insofern reicht es, wenn Du Dir die folgenden zwei Arten von Mikrodaten merkst.
1. Mikrodaten zur Darstellung von Deinem Google+ Profil
Damit Dein Profilfoto aus Google+ neben dem Suchergebnis angezeigt wird, ist es natürlich Grundvoraussetzung ein Google+-Konto zu besitzen. Solltest Du also noch keins haben, kannst Du Dir hier schnell eins anlegen: » Jetzt bei Google+ anmelden
Anschließend gehst Du in den Quelltext Deiner Website und setzt folgende Zeile in den Header-Bereich vor dem schließenden Head-Tag:
[code]
<!– Google Rich Snippets–>
<link rel="author" href="https://plus.google.com/{Google+ ID}" />
[/code]
Wenn Du mit WordPress arbeitest, gehe in den Editor (liegt in der Regel unter Design) und öffne die header.php. Denke daran, dass Du in die geschweiften Klammern Deine Google+ ID setzt! Diese erhälst Du ganz einfach, indem Du Deine Google+ Seite öffnest und Dir den entsprechenden Teil aus der Browser-URL kopierst.
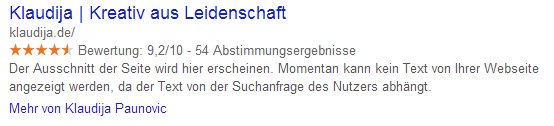
2. Mikrodaten zur Darstellung der Bewertungs-Sterne
 Deine Website ist weder bei Trustpilot, ekomi, Ciao noch irgendwelchen anderen Bewertungsportalen aufgeführt? Kein Thema! Denn dadurch, dass der Webmaster selbst die Bewertungen in den Quelltext seiner Website einträgt, verfügt Google kaum über Möglichkeiten diese automatisiert zu überprüfen. Höchstens manuell kann Google die gemachten Angaben kontrollieren. Für den kleinen Webseitenbetreiber besteht daher die Möglichkeit sich einen Jux durch „nachgeholfene“ Bewertungen zu erlauben und somit seine organischen Suchergebnisse aufzupeppen. Gewerbliche Webseiten sollten dies allein schon wegen der manuellen Google-Kontrolle unterlassen. Zudem verfügen sie über den großen Nachteil neue Bewertungen stets nachpflegen zu müssen.
Deine Website ist weder bei Trustpilot, ekomi, Ciao noch irgendwelchen anderen Bewertungsportalen aufgeführt? Kein Thema! Denn dadurch, dass der Webmaster selbst die Bewertungen in den Quelltext seiner Website einträgt, verfügt Google kaum über Möglichkeiten diese automatisiert zu überprüfen. Höchstens manuell kann Google die gemachten Angaben kontrollieren. Für den kleinen Webseitenbetreiber besteht daher die Möglichkeit sich einen Jux durch „nachgeholfene“ Bewertungen zu erlauben und somit seine organischen Suchergebnisse aufzupeppen. Gewerbliche Webseiten sollten dies allein schon wegen der manuellen Google-Kontrolle unterlassen. Zudem verfügen sie über den großen Nachteil neue Bewertungen stets nachpflegen zu müssen.
Und so funktioniert das Bewertungs-Snippet ganz genau
Damit Google für alle Deine indexierten Seiten in der Lage ist die Bewertungssterne anzuzeigen, rate ich Dir die Mikrodaten dazu in einen Bereich zu packen, der auf jeder Seite identisch ist, also z.B. im Footer, den ich selber auch verwendet habe.
Und nun die Mikrodaten mit den wichtigsten Eigenschaften:
[code]
<!–Rich Snippet Bewertungen–>
<span class="hreview-aggregate">
<span class="item">
<span class="fn">"klaudija.de"</span>
<!–fn bezeichnet die zu bewertende Domain–>
</span>
<span class="rating">
<span class="average">9.2</span>
<!–average steht für den Durchschnitt der Bewertungen–>
von
<span class="best">10</span>
<!–mit “best” kennzeichnet man den höchstmöglichen Bewertungswertungswert–>
</span>basierend auf <span class="votes">54</span> Bewertungen.
<!–votes ist die Anzahl der abgegebenen Bewertungen–>
</span>
<!–Ende Rich Snippet Bewertungen–>
[/code]
Jetzt kannst Du die Werte entsprechend anpassen und online setzen.
Wenn Du überprüfen willst, ob Du alles richtig gemacht hast, solltest Du Deine Domain unbedingt in den Rich Snippet-Tester von Google eingeben: https://www.google.com/webmasters/tools/richsnippets
So siehst Du binnen Sekunden, ob alles geklappt hat.