Die (fast) perfekte Meta Description – so geht´s!
Was ist eine Meta Description?
Wie es der Begriff Meta schon erahnen lässt, handelt es sich bei der Meta Description (zu deutsch: Metabeschreibung) um eine Angabe, die nicht auf den ersten Blick erkennbar ist. In ihr lassen sich zusätzliche Informationen über eine Webseite für Suchmaschinen angeben. Ganz unsichtbar ist die Meta Description aber dennoch nicht für normale Nutzer. Denn jedes Mal, wenn wir eine Trefferliste bei z.B. Google erhalten, ist der kurze Auszug unter dem Ergebnis die im Quellcode hinterlegte Meta Description.
Falls keine vorhanden ist, wird in der Regel der Content der Seite von oben beginnend wieder gegeben. Aber auch andere besonders interessante Inhalte, wie z.B. häufig angeklickte Links, können an dieser Stelle wiedergegeben werden.
Meta Description ist sichtbar in der SERP (Search Engine Results Page)

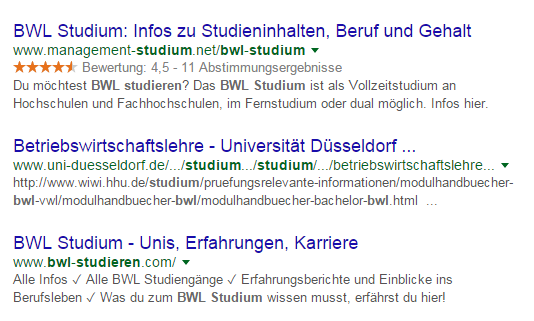
Auf diese drei Suchergebnisse bin ich nach Eingabe des Keywords „BWL Studium“ gestoßen. Wie man auf den ersten Blick erkennen kann, sind sie völlig unterschiedlich dargestellt. Während das oberste Ergebnis mit Bewertungssternen ausgeliefert wird, fällt das untere Ergebnis mit Sonderzeichen positiv auf.
Das absolute Negativbeispiel ist das mittlere Ergebnis der staatlichen Universität in Düsseldorf, bei dem anstelle von Meta Description oder Auszug des sichtbaren Seiteninhalte ein unleserlicher Link dargestellt wird, der sogar nicht einmal funktioniert!
Doch woher weiß man, dass (k)eine Meta Description vorhanden ist? Ein erster Indikator stellt zuerst einmal die Anzeige der Webseite innerhalb der SERP dar. Ist der Text länger als der erlaubte Raum von 156 Zeichen (was am „…“ zum Ende hin erkennbar ist), handelt es sich vermutlich um einen Seitenauszug. Sonderzeichen hingegen sprechen für eine Meta Description, da diese kaum in normalem Fließtext verwendet wird.
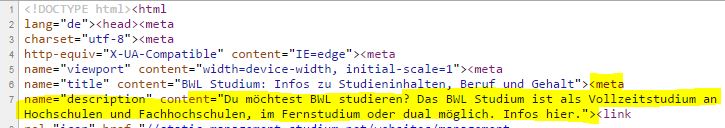
Endgültig feststellen, ob eine Meta Description vorhanden ist, kann man nur anhand des Quelltextes einer Webseite. Dazu diese im Browser aufrufen, dann rechte Maustaste und auf „Quellcode anzeigen“ klicken (funktioniert so bei Chrome und Internet Explorer).

Im Head-Bereich (an dem einleitendem Tag <head> zu erkennen) findet man die Meta-Angaben vor. Gibt es eine Meta-Beschreibung mit name=description ist tatsächlich eine Meta Description vorhanden. Im obigen Beispiel ist, wie bereist vermutet, die Quelltextangabe identisch zum dargestellten Auszug innerhalb des Suchergebnisses. Mit der Meta-Angabe „name=title“ lässt sich übrigens ein abweichender Seitentitel festlegen, wenn der sichtbare Seitentitel z.B. kürzer ist.
Wenn die Meta Description nicht in der SERP steht
Ist eine Meta Description vorhanden und wird trotzdem nicht im Suchergebnis angezeigt, kann das nicht nur daran liegen, dass diese zu stark vom tatsächlichen Inhalt der Webseite abweicht, sondern auch dann, wenn sie für alle Unterseiten einer Domain identisch ist. Wer also meint dieselbe Meta Description immer wieder verwenden zu können, verliert wertvolles Ranking-Potential der einzelnen Seiten (denn Google mag keinen duplizierten Content) und kann ebenso wenig mit einer perfekt gestalteten Meta Description in der SERP Aufmerksamkeit erregen.
Der Star der Meta Description: Das passende KeyWord
Wenn Nutzer ein bestimmtes Keyword in die Suche eingeben, wollen sie genau dazu etwas passendes finden. Doch wie weiß Google, was von den vielen Suchergebnissen eigentlich besser passt, zumal laut einer aktuellen Studie (von Philip Petrescu of Caphyon) die ersten fünf Ergebnisse allein 67.60% der Klicks kriegen? Die Absprungrate gibt den entscheidenden Hinweis. Je schneller ein Nutzer eine Seite verlässt, umso höher die Absprungrate. Liegt diese über dem Durchschnitt (im Vergleich zu den anderen Suchergebnissen), büßt die Webseite Plätze im Ranking für das KeyWord ein. Umgekehrt steigen Seiten mit einer niedrigen Absprungrate mit der Zeit immer weiter auf.
Damit also keinerlei Verwirrungen oder Mißverständnisse erst aufkommen, die zu einer hohen Absprungrate führen können, sollte die Meta Description unbedingt den Content der Webseite richtig wiedergeben. Schließlich wird das Keyword fett im Suchergebnis angezeigt (gilt ebenso für den Titel!).

Bevor du deine Meta Description (und Title) für ein bestimmtes Keyword optimierst, überprüfe, ob es nicht Synonyme oder andere verwandte Begriffe mit mehr Suchvolumen gibt, was du z.B. mit Google Trends oder dem Keyword-Planer von Adwords herauskriegen kannst. Entscheide dich im Anschluss für das KeyWord mit dem höheren Trafficaufkommen, da dir das langfristig mehr Besucher verspricht.
Apropos Sonderzeichen in der Meta Description
Nicht alle Sonderzeichen können in der Meta Description angezeigt werden. Und zu viele ist ebenso tabu.
In dieser von SEO-Blogger Pascal Horn erstellten Liste findest du die erlaubten Sonderzeichen innerhalb von Meta-Angaben vor.
| Zeichen | HTML | Unicode | Title/MD | Beschreibung |
|---|---|---|---|---|
| “ „ | |   | T, MD | Erzwungenes Leerzeichen |
| « | « | « | T, MD | Typographisches Anführungszeichen |
| » | » | » | T, MD | Typographisches Anführungszeichen |
| © | © | © | T, MD | Copyright-Zeichen |
| ® | ® | ® | T, MD | Zeichen für eine eingetragene Handelsmarke |
| • | • | • | T, MD | Ausgefüllter Kreis, Aufzählungszeichen |
| → | → | → | MD | Normaler Pfeil nach rechts |
| ⇒ | ⇒ | ⇒ | T, MD | Doppelpfeil nach rechts |
| ➨ | – | ➨ | MD | Dicker Pfeil, Dingbats |
| ★ | – | ★ | MD | Ausgefüllter 5-zackiger Stern |
| ♥ | ♥ | ♥ | MD | Herz-Sonderzeichen |
| ✆ | – | ✆ | MD | Telefon-Symbol |
| ✉ | – | ✉ | MD | Briefumschlag-Symbol |
| ✈ | – | ✈ | MD | Flugzeug-Symbol |
| ✓ | – | ✓ | MD | Haken-Symbol |
| ✔ | – | ✔ | MD | Haken-Symbol (fett) |
Bewertungen (Sterne) über der Meta Description
Die schönste Meta Description nützt wenig, wenn ein anderes Suchergebnis mit positiven Bewertungen aufwarten kann. Mithilfe der sogenannten Rich Snippets auf der Webseite lassen sich Nutzer-Feedbacks festhalten und an Google übermitteln, das diese in Form von Bewertungs-Sternen im Suchergebnis anzeigt. Wer eine Webseite auf z.B. WordPress-Basis besitzt, kann solch ein Bewertungs-System ganz einfach durch ein Plugin integrieren. Aus persönlicher Erfahrung kann ich das Plugin Yet Another Stars Rating empfehlen, das wirklich sehr einfach und schnell in die Seite einzubinden ist. Wichtig: Bei den Allgemeinen Einstellungen darauf achten, dass JEDER (und nicht nur angemeldete Besucher) abstimmen dürfen.
Solltest du keine WordPress-Seite haben, findest du auf dieser Google-Developers-Seite eine genaue Erklärung, wie du Rich Snipptes Reviews im Quellcode deiner Seite einbinden kannst.

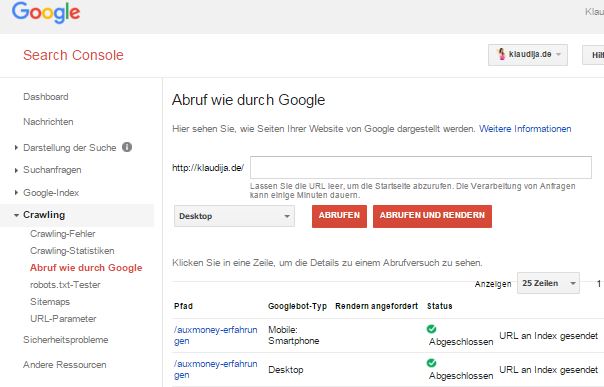
Hat man mindestens fünf Bewertungen zusammen, die noch nicht in der Google SERP angezeigt werden, kann man als Vewender der Search Console (früher Webmaster Tools) die geänderte Webseite erneut durch Google indexieren lassen. In der Regel wird diese binnen weniger Minuten aktualisiert, so dass in diesem Fall die Sterne sichtbar sein würden.
Breadcrumbs über der Meta Description

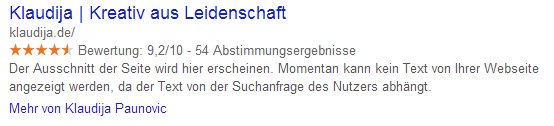
Bewertung-Sternchen und Sonderzeichen in der Meta Description (mit nahezu perfekter Länge) gestalten dieses Suchergebnis (siehe rechts) besonders attraktiv für Nutzer. Doch wer genauer hinsieht, bemerkt ein weiteres Highlight. Anstelle der URL ist eine Art Pfad zu erkennen: das Breadcrumb – Menü.
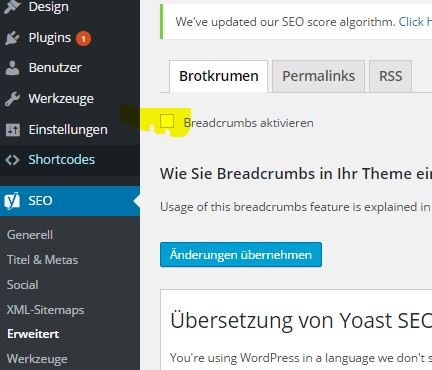
Als WordPress-Nutzer hat man es wieder besonders leicht dieses Feature nutzen zu können. Ist es nicht bereits standartmäßig im Theme integriert, lässt es sich ganz einfach mit dem SEO Plugin von Team Yoast aktivieren. Diese Option befindet sich unter dem Punkt Erweitert (siehe Screenshot).

Zusammenfassung der (fast) perfekten Meta Description:
- Nicht mehr als 156 Zeichen verwenden
- Ein passendes KeyWord mit hohem Suchvolumen
- Eine individuelle Meta Description pro Webseite
- Sonderzeichen sind erlaubt, aber nicht zu viele auf einmal
- Rich Snippets Reviews fügen Bewertungs-Sterne und Breadcrumbs Pfade (anstelle von der Seiten-URL) über der Meta Description in der SERP ein